Hur du skapar snygg
Design av nyhetsbrev för e-post: Praktiska tips och exempel
Lär dig skapa snygga nyhetsbrev med professionell design och mallar för att engagera dina prenumeranter. Gratis tips och verktyg för dig.
05 December 2025

Designa nyhetsbrev som öppnas, läses och gör att mottagaren klickar. Här får du praktiska tips om layoutmönster, storlekar, mörkt läge och tillgänglighet plus exempel du kan kopiera till vår drag-and-drop-editor på bara några minuter.
Du är inte ensam om att inse den enorma potentialen inom e-postmarknadsföring. Med intensiv konkurrens i mottagarnas inkorgar blir strategisk design din konkurrensfördel. Professionell design av nyhetsbrev förbättrar klickfrekvensen, bygger varumärkeskännedom och ökar prenumerantengagemang samtidigt som den minskar avprenumerationer i alla större e-postklienter.
Innehållsförteckning
Checklista för design av nyhetsbrev (kopiera och klistra in)
Ta för vana att använda denna 12-punktschecklista innan varje utskick för att fånga upp problem med storlekar, kontrast och uppmaning till handling:
- Bredd 600-640 px; brödtext 16-18 px; radavstånd 150%
- Ett mål, en primär CTA; lägg till 1-2 textlänkar
- Z/F/inverterad pyramidlayout anpassad till e-posttyp
- Kontrast ≥4.5:1; testa ljust och mörkt läge
- Bilder WebP/AVIF; alt-texter på alla visuella element
- Preheader inställd; header minimal; footer regelkonform
- Mobil-först @ 375 px; testa Gmail, Outlook, Apple Mail
- Text-bildförhållande ~60/40; undvik utskick med bara bilder
- Varumärkestypsnitt: föredra systemfallbacks
- Max 5-7 sektioner; håll stycken ≤3 rader
- Spåra CTA-klick; iterera med A/B-varianter
- Kör slutlig förhandsgranskning; skicka till testlista
Använd denna checklista i drag-and-drop-editorn →
Varför design av nyhetsbrev driver resultat
E-postmarknadsföring handlar inte bara om innehåll utan om att presentera meddelanden tydligt, optimera för skannbarhet och driva specifika handlingar. Väldesignade nyhetsbrev förbättrar användarupplevelsen och ökar engagemanget avsevärt jämfört med texttunga mailutskick som skickas via plattformar.
Design avgör om mottagarna engagerar sig med ditt innehåll eller raderar det inom 3 sekunder. Forskning visar att första intryck bildas på 50 millisekunder snabbare än mottagare medvetet bearbetar ditt meddelande. Ett rörigt eller dåligt strukturerat nyhetsbrev utlöser omedelbar radering, medan ren, målmedveten design uppmuntrar läsning och klick.
Välj rätt layoutmönster
Välj Z-mönster för visuella nyhetsbrev, F-mönster för innehållsrika sammandrag och inverterad pyramid för kampanjer för att kontrollera läsflödet och vägleda uppmärksamheten till din primära uppmaning till handling. E-postleverantörer som Litmus, Email on Acid och MJML har validerat dessa mönster över tusentals kampanjer.
När vi läser digitalt innehåll följer vi förutsägbara skanningsmönster. Strategisk layoutdesign drar nytta av dessa naturliga ögonrörelser för att förbättra innehållsabsorption och prestanda för din CTA över e-postklienter.
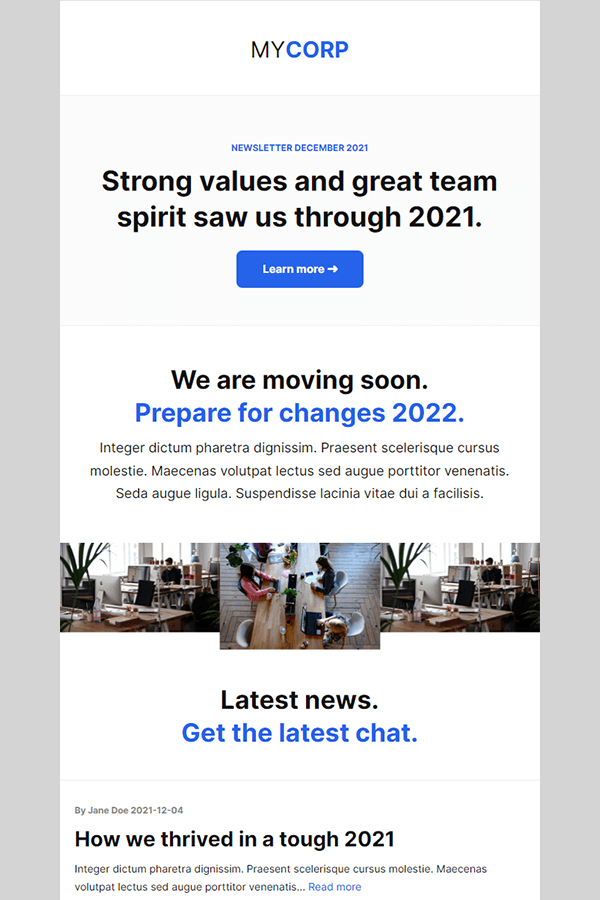
Z-mönster
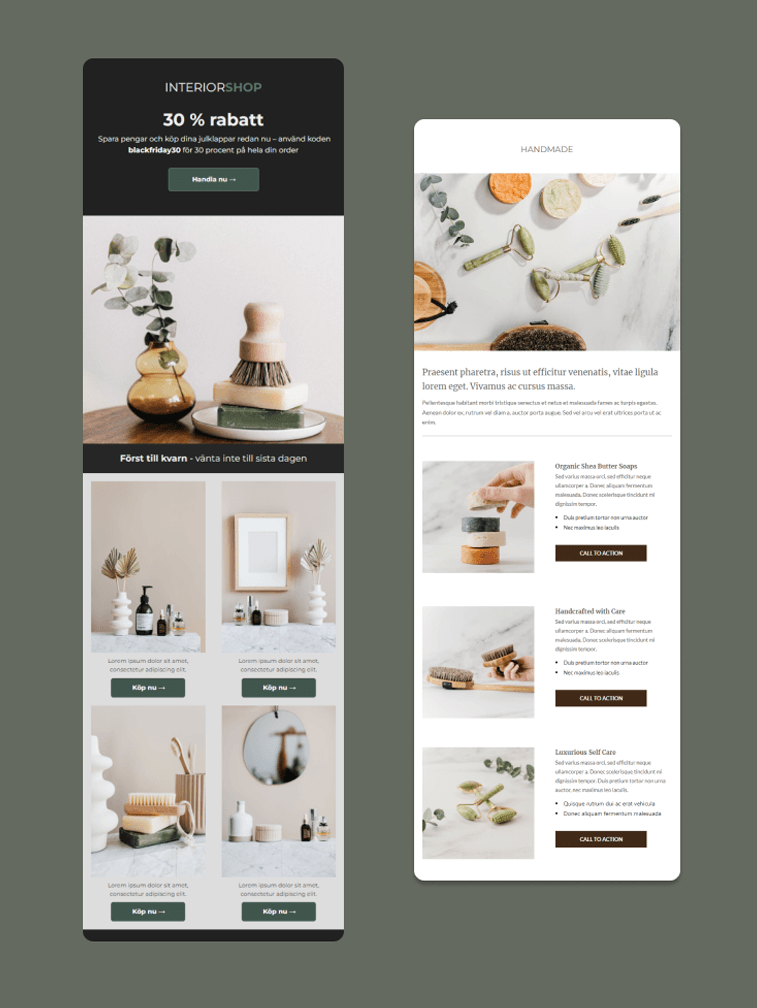
Använd Z-mönstret för bildtunga nyhetsbrev och produktpresentationer. Denna layout fungerar genom att placera viktiga element (logotyp, rubrik, hjältebild, CTA) i de fyra hörnen av ett imaginärt Z, som följer naturligt vänster-till-höger läsbeteende.
Studier visar att Z-mönstret förbättrar genomförandefrekvenser för e-post eftersom läsaren absorberar spritt innehåll utan att förlora fart. Perfekt för produktmeddelanden inom e-handel och visuella varumärkesberättelser.
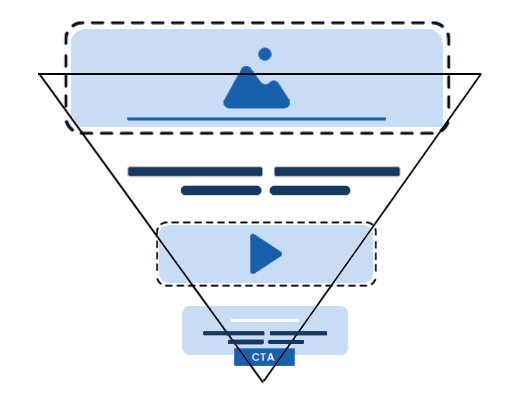
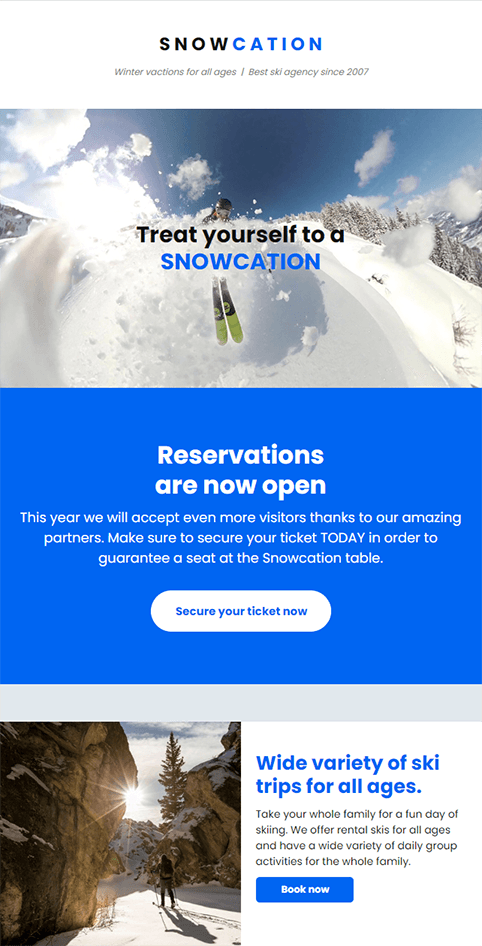
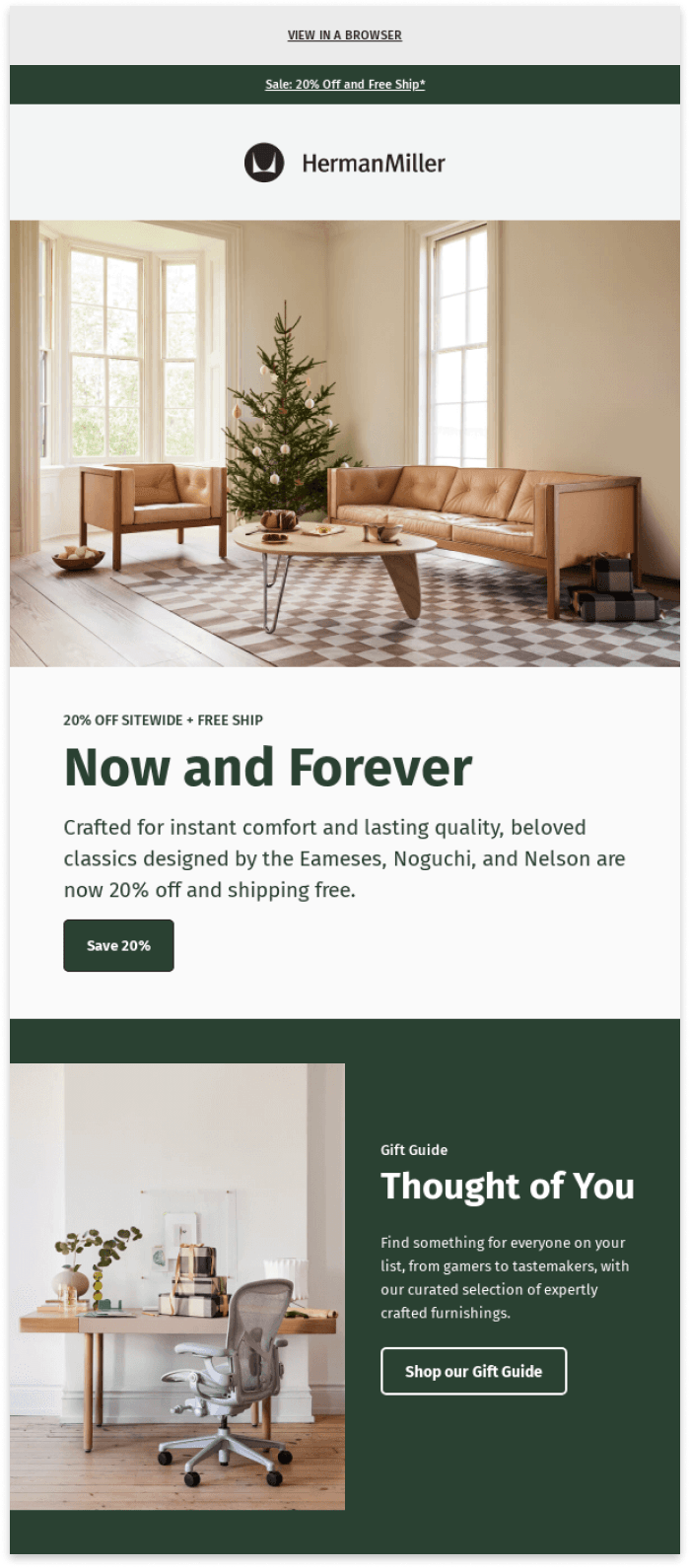
Inverterad pyramid
Använd den inverterade pyramidlayouten när du ska skicka nyhetsbrev med kampanjer för att börja med erbjudandet, bygga brådska och sedan vägleda ögonen till en enda konverteringsåtgärd. Forskning visar att detta mönster förbättrar klickfrekvensen i reklamkampanjer.
Börja med ditt starkaste värdeförslag, lägg till stödjande detaljer och avsluta med en tydlig CTA. Idealisk för försäljningsmeddelanden, eventinbjudningar och tidsbegränsade erbjudanden.
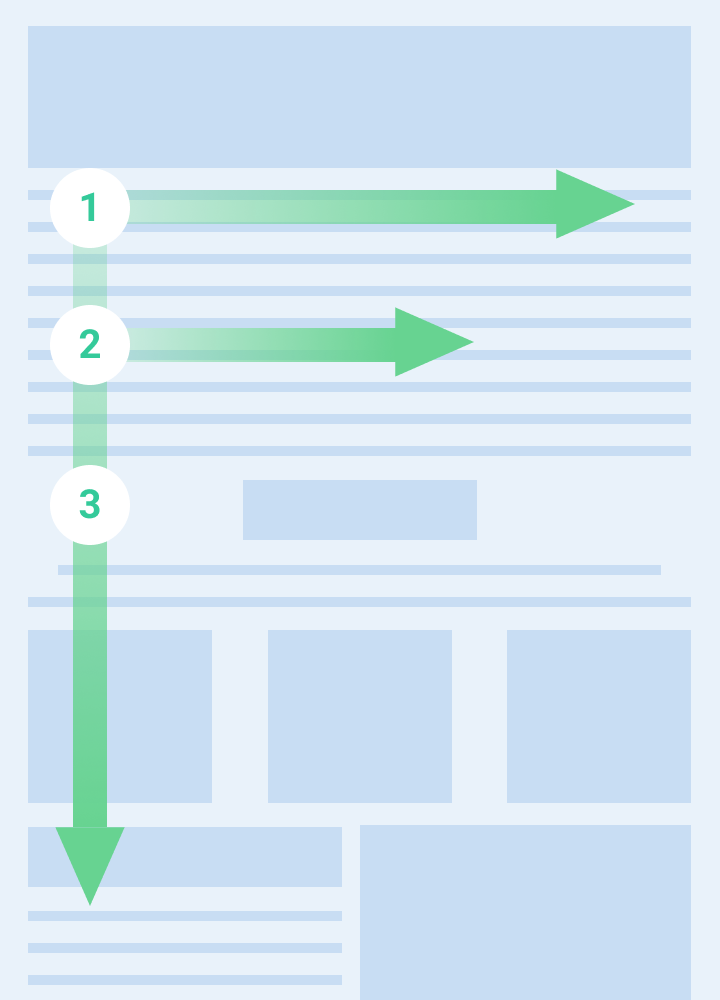
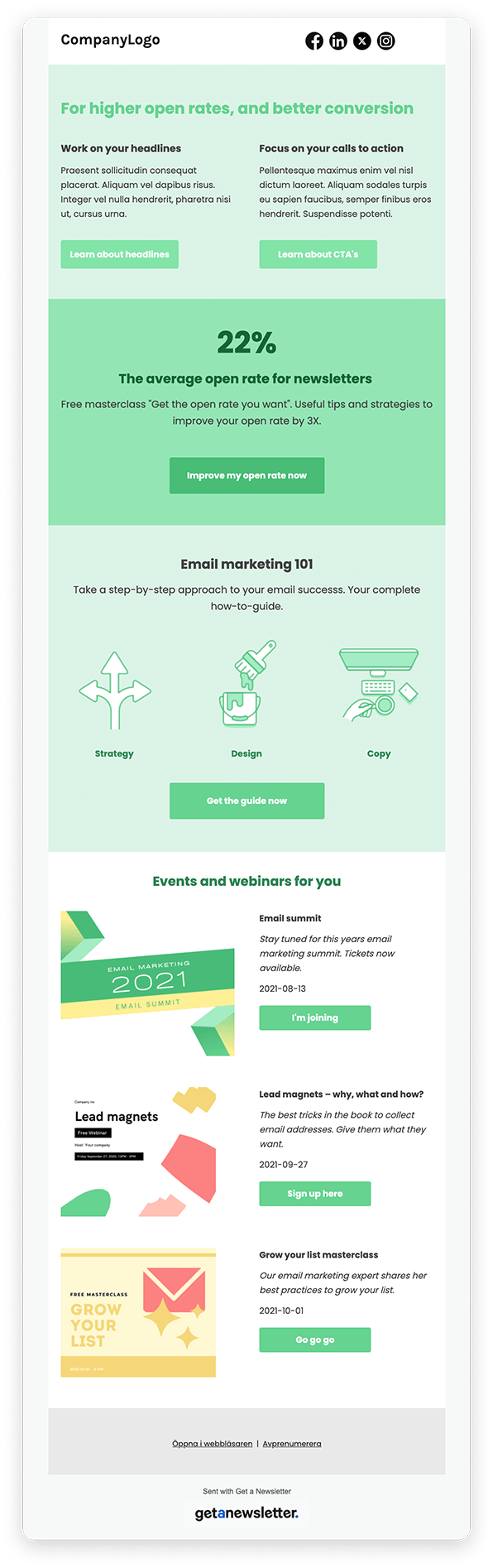
F-mönster
Använd F-mönstret för innehållstunga nyhetsbrev och utbildningsmeddelanden. Mottagaren läser öppningsraderna noggrant, skummar efterföljande innehåll och fokuserar sedan på viktiga punkter justerade till vänstermarginalen.
Placera din viktigaste information i de första två styckena och använd vänsterjusterade underrubriker för att bibehålla engagemang genom längre innehåll.
Prova dessa layouter i våra mallar för nyhetsbrev →
Storlek, avstånd och typsnitt
Optimera dimensioner för e-post med 600-640 px bredd, 16-18 px brödtext och 150% radavstånd för att skapa tydlig visuell hierarki över e-postklienter.
Visuell hierarki
Visuell hierarki vägleder läsarna genom ditt innehåll genom att betona kritisk information först med storlek, färg, kontrast och strategisk placering. Rikta uppmärksamhet mot viktiga element som rubriker, produkterbjudanden, rabattkoder, uppmaningar till handling och sociala bevis.
Studier visar att effektiv hierarki förbättrar skanneffektiviteten för nyhetsbrev och hjälper mottagarna att förstå ditt budskap inom sekunder viktigt för plattformar.
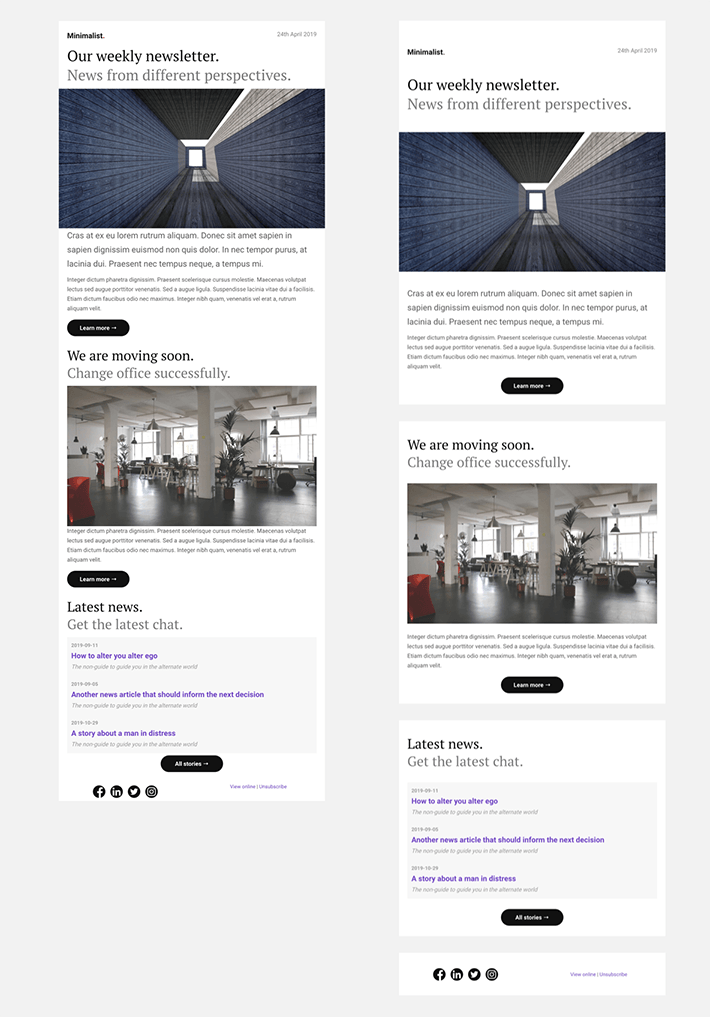
Luftig design för bättre läsbarhet
Vänster: Grundläggande mall med trångt avstånd
Höger: Professionell mall med andrum mellan sektioner
Rätt avstånd förbättrar läsbarheten och skapar ett premium-varumärkesintryck. Använd 1.5 radavstånd (150%) för brödtext och 1.3 (130%) för rubriker för att optimera läsbarheten över e-postklienter.
Luftig layout med vitrymd
Vitrymd minskar kognitiv belastning och hjälper läsarna att fokusera på ditt kärnbudskap. Tillräckliga marginaler förbättrar läsbarheten, minskar ögontrötthet och drar uppmärksamhet till viktiga element som CTA:er och viktiga fördelar.
Skapa andrum runt viktiga element för att öka deras upplevda värde och klicksannolikhet. Denna luftiga design gör det enkelt för mottagaren att ta till sig innehållet.
Anpassa avstånd med våra personaliseringsfunktioner →
Färg, kontrast och mörkt läge
Välj varumärkesfärger med minst 4.5:1 kontrastförhållanden och optimera för både ljusa och mörka teman för att bibehålla synlighet för CTA över e-postklienter.
Färg utlöser emotionella svar inklusive förtroende, brådska, spänning och trovärdighet som driver prenumerantåtgärder som klickande, köpande, delande och vidarebefordring. Strategisk färganvändning hjälper läsaren att förstå innehållshierarki genom visuella element som knappar, rubriker, ramar, bakgrunder och ikoner.
60-30-10 färgregeln
Tillämpa den klassiska designregeln på layouten för nyhetsbrev: 60% dominerande färg (vanligtvis neutrala grå eller vita), 30% sekundär färg (varumärkesaccent som blå eller grön), 10% handlingsfärg (CTA-knappar och prioritetslänkar). Detta skapar balanserade, professionella designer som vägleder uppmärksamhet effektivt genom verktyg för automatisering av e-post.
Element att anpassa med strategiska färger:
- Knappar och primära CTA:er (Handla nu, Ladda ner, Prenumerera)
- Rubriker och nyckeltext (erbjudanden, deadlines, produktnamn)
- Header- och footerbakgrunder (varumärkeskonsistens)
- Separeringslinjer och avdelare (innehållsorganisation)
- Textrutor och callouts (vittnesmål, garantier, sociala bevis)
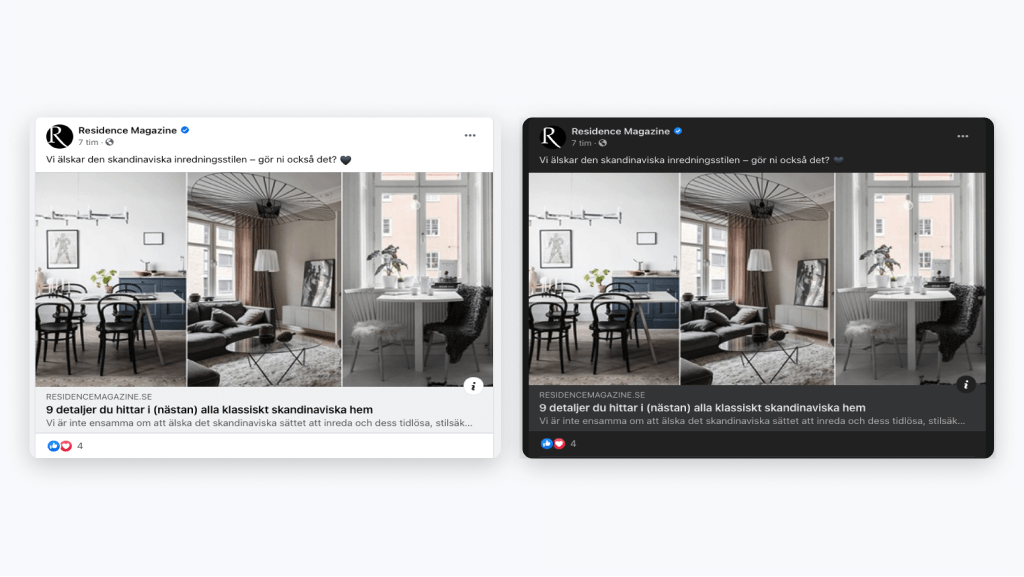
Kompatibilitet med mörkt läge
Användning av mörkt läge närmar sig 35% bland användare av större e-postklienter. Designa med neutrala varumärkespaletter som inverterar graciöst och behåller minst 4.5:1 kontrastförhållanden i båda teman genom testverktyg.
Testa dina nyhetsbrev i både ljusa och mörka lägen innan du skickar för att säkerställa att CTA:er förblir synliga och varumärkesfärger visas korrekt över e-postleverantörer.
Kontrast och tillgänglighet
Använd hög kontrast genom kontrastkontrollverktyg som WebAIM, Colour Contrast Analyser och Stark för att uppfylla WCAG 2.2 tillgänglighetsstandarder. Otillräcklig kontrast skapar hinder för mottagare med synnedsättning och minskar effektiviteten för CTA för alla användare över autentiseringsprotokoll för e-post som DKIM, SPF och DMARC.
Lär dig mer om att använda färger i nyhetsbrev →
Responsiv design och klientkompatibilitet
Designa för mobil först för 320-390 px bredd och testa över de 5 främsta e-postklienterna för att säkerställa konsekventa upplevelser över enheter och plattformar.
Över 55% av nyhetsbrev öppnas på mobila enheter, vilket gör responsiv design väsentlig för engagemang och konverteringar. Mailutskick som inte anpassar sig till mobilskärmar har betydligt högre raderingsfrekvenser än optimerade versioner testade genom verktyg.
Rendering av e-post skiljer sig avsevärt från webbläsning över e-postleverantörer. E-postklienter delar inte gemensamma standarder, så samma nyhetsbrev kan se helt olika ut över Gmail Web, Outlook Desktop, Apple Mail iOS, Yahoo Mail Android och Thunderbird. Professionella mallar för nyhetsbrev testas över 30+ klient- och enhetskombinationer för att säkerställa konsistens.
Designprinciper för mindre skärmar
Börja designa för den minsta skärmen (iPhone SE vid 320px bredd, Android-telefoner vid 360px och surfplattor vid 768px) och skala upp. Detta tillvägagångssätt säkerställer att kärninnehåll och CTA:er förblir tillgängliga oavsett på vilken enhet mottagaren öppnar nyhetsbrevet genom responsiva ramverk som MJML, Foundation for Emails och anpassade CSS-mediafrågor.
Studier visar att mobiloptimering avsevärt förbättrar klickfrekvensen eftersom mottagarna enkelt kan trycka på knappar och läsa innehåll utan att zooma eller rulla horisontellt över autentiseringssystem för e-post.
Korsklienttestning
Förhandsgranska alltid nyhetsbrev innan du skickar genom testplattformar. Testa på faktiska enheter när det är möjligt, med fokus på:
- Gmail (webbgränssnitt, iOS-app, Android-app)
- Outlook (skrivbordsklient, webbversion, mobilapp)
- Apple Mail (iOS-enheter, macOS-skrivbord, iPad)
- Yahoo Mail, AOL Mail och Thunderbird (sekundära men viktiga klienter)
Nyhetsbrevet ska se bra ut både på dator och mobil, oavsett på vilken enhet mottagaren öppnar utskicket.
Alla våra funktioner för nyhetsbrev inkluderar responsiv design →
Design av uppmaning till handling
Designa enskilda primära CTA:er med starka kontrastfärger och handlingsfokuserad text för att maximera konverteringar över e-postleverantörer. Flera konkurrerande CTA:er minskar klickfrekvensen med upp till 40% genom valparalys.
Bästa praxis för CTA
Effektiva uppmaningar till handling följer dessa 5 kärnprinciper:
- Handlingsverb som ”Kom igång,” ”Ladda ner nu,” ”Handla rea,” ”Registrera dig idag”
- Brådskande fraser inklusive ”Begränsad tid,” ”Endast idag,” ”Så länge lagret räcker”
- Minst 44px höjd för mobila tryckmål över enheter som iPhone, Android, iPad
- Kontrastfärger som sticker ut från bakgrunden genom blå, orange, röd, grön paletter
- Primär placering ovan vikningen med valfri upprepning under innehåll
Forskning visar att knapp-CTA:er överträffar textlänkar med 28% eftersom knappar signalerar klickbara handlingar tydligare än inline-text över e-postklienter. En tydlig design av CTA gör det lätt för mottagaren att klicka sig vidare.
Strategisk placering av CTA
Placera din primära CTA där naturliga läsmönster kulminerar vanligtvis efter att ha presenterat värdeförslag som produktfördelar, sociala bevis, vittnesmål, garantier och prissättning. Sekundära CTA:er kan visas som textlänkar som ”Läs mer,” ”Visa detaljer,” ”Kontakta support” för läsare som behöver ytterligare information innan de konverterar genom automatiserade arbetsflöden för e-post.
Läs vår kompletta guide för call-to-action →
Bilder och visuellt innehåll
Optimera högkvalitativa bilder med beskrivande alt-texter och bibehåll 60/40 text-bildförhållande för att undvika skräppostfilter samtidigt som du skapar engagerande visuella upplevelser över e-postleverantörer.
Bilder fångar uppmärksamhet snabbare än text och förbättrar avsevärt meddelanderetention. Dock kan felaktig användning utlösa skräppostfilter som SpamAssassin, Barracuda och Microsoft Defender och sakta ner laddningstider över e-postklienter. Många e-postklienter blockerar automatiskt bilder vid första öppning, så bilder tar längre tid att ladda än text.
Bildspecifikationer
Tekniska krav för bilder i nyhetsbrev över alla e-postklienter:
- Maximal bredd: 640 pixlar för skrivbord, 320 pixlar för mobil
- Filstorlek: Under 1MB per bild för snabb laddning
- Format: WebP för moderna klienter, JPEG-fallback för Outlook, Yahoo Mail
- Alt-text: Beskrivande 5-15 ord som ”Röda löparskor på vit bakgrund”
- Retina-stöd: 2x upplösning för ikoner, logotyper och produktbilder
Riktlinjer för högkvalitativa bilder
Varje bild bör tjäna strategiska syften som att visa produkter, bygga förtroende, förklara koncept, demonstrera värde och förstärka varumärkesidentitet. Studier visar att målmedvetna bilder avsevärt ökar engagemang jämfört med dekorativa bilder över automatiseringsplattformar för e-post.
Bilder som tjänar tydliga affärssyften:
- Produktfoton med tydliga detaljer, flera vinklar, livsstilskontext
- Teamfoton som bygger förtroende, trovärdighet och mänsklig koppling
- Infografik som förklarar processer, statistik, jämförelser, tidslinjer
- Skärmdumpar som demonstrerar programvara, appar, webbplatser, instrumentpaneler
Användning av GIF
GIF:ar fångar uppmärksamhet och ökar klickfrekvensen med 20% jämfört med statiska bilder över testplattformar för e-post. Använd korta animationer (maximalt 2-3 sekunder) för att demonstrera produkter som före/efter-resultat, steg-för-steg-processer eller produktfunktioner.
Se till att första bildrutan fungerar som en fristående bild för e-postklienter som Outlook Desktop, Yahoo Mail och äldre Android som inte stöder animering.
Upptäck kreativa sätt att använda GIF:ar i nyhetsbrev →
Verktyg för bildskapande
Professionella resurser för bildskapande till e-postkampanjer:
- Canva för mallar, snabbredigeringar, varumärkeskit och teamsamarbete
- Figma för anpassade designer, vektorgrafik och realtidssamarbete
- Adobe Creative Suite (Photoshop, Illustrator, InDesign) för avancerad redigering
- Unsplash och Pexels för högkvalitativ stockfotografi och livsstilsbilder
- Pixabay och Freepik för grafik, illustrationer, ikoner och designelement
Lär dig om att skapa bilder med Canva →
Header- och footer-essentials
Designa minimala headers och omfattande footers med obligatoriska juridiska element som fysisk adress, länken för avprenumeration, kontaktinformation och efterlevnad av GDPR för e-postleverantörer.
Header-design
Effektiva headers för e-post inkluderar dessa 4 kärnelement:
- Företagslogotyp (maximalt 200px bred, optimerad för retina-skärmar)
- Tydlig avsändaridentifiering med varumärkesnamn och sändande domän
- Valfria navigationslänkar (maximalt 2-3 länkar för att undvika röra)
- Preheader-textförhandsgranskning optimerad för mobila e-postklienter
Undvik röriga headers som konkurrerar med ditt huvudbudskap. Enkla headers förbättrar innehållsfokus och läsbarhet över autentiseringsprotokoll för e-post. Håll det enkelt för att få mottagaren att öppna och läsa nyhetsbrevet.
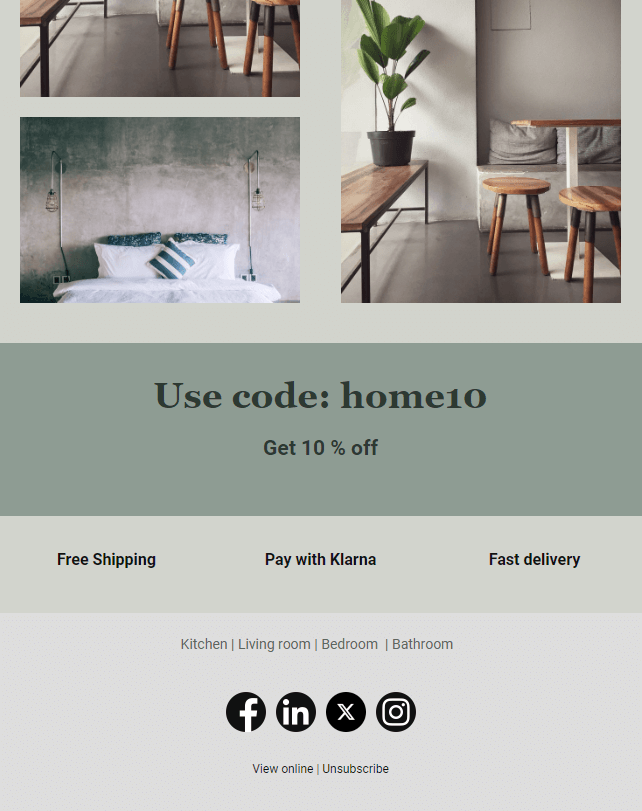
Footer-krav
Juridiskt kompatibla footers måste innehålla dessa 6 element:
- Fysisk företagsadress (krävs enligt CAN-SPAM, GDPR)
- Ett-stegs-länk för avprenumeration (obligatorisk enligt regler för e-post)
- Kontaktinformation inklusive e-post, telefon, webbplats
- Sociala medielänkar för Facebook, Instagram, LinkedIn, Twitter
- Varumärkestagline eller värdeförslag för förstärkning
- Integritetspolicy och användarvillkor länkar
Kreativa footer-tillägg för engagemang:
- Kundtjänsttider och supportkontaktmetoder
- Nöjdhetsgaranti eller pengarna-tillbaka-löfte
- Kärnföretagsvärden och uppdragsbeskrivning
- Platsspecifik information för lokala företag
Börja med våra färdiga mallar för nyhetsbrev →
Varumärkning och konsistens
Implementera konsekventa varumärkeselement över alla e-postkampanjer inklusive logotyper, färgpaletter, typografi, röst och visuell stil för att bygga igenkänning och förtroende. Forskning visar att konsekvent varumärkning avsevärt förbättrar igenkänning av nyhetsbrev och klickfrekvenser över alla e-postleverantörer.
Varumärkeselement att inkludera
5 väsentliga varumärkeselement för e-postkampanjer:
- Företagslogotyp i header (SVG-format för skalbarhet)
- Varumärkesfärgpalett genom hela designen (primär, sekundär, accentfärger)
- Konsekventa val av typsnitt (rubrikfonter, brödtextfonter, storlekar)
- Varumärkesröst och ton i text (formell, casual, vänlig, professionell)
- Visuell stil och bildbehandling (filter, ramar, layouter, avstånd)
Studier visar att igenkänning bygger förtroende, och betrodda nyhetsbrev genererar högre engagemangsfrekvenser. Mottagarna bör omedelbart identifiera dina utskick även innan de läser avsändarnamnet genom visuella element som logotyper, färger, layouter, typsnitt och bilder. När nyhetsbrevet ser bra ut och är igenkännbart stannar kvar prenumeranterna längre.
Val av typsnitt
Använd säkra systemtypsnitt för e-post för maximal kompatibilitet över e-postklienter:
- Arial, Helvetica för modern, ren framtoning över alla enheter
- Georgia, Times New Roman för traditionell, läsbar brödtext
- Verdana, Tahoma för hög läsbarhet på alla skärmstorlekar och upplösningar
Begränsa val av typsnitt till maximalt 2 typsnittstyper per nyhetsbrev ett för rubriker, ett för brödtext. Använd typsnittsvariationer som fetstil, kursiv, olika storlekar för att skapa hierarki inom dessa familjer över autentiseringssystem för e-post.
Anpassa typsnitt med våra personaliseringsfunktioner →
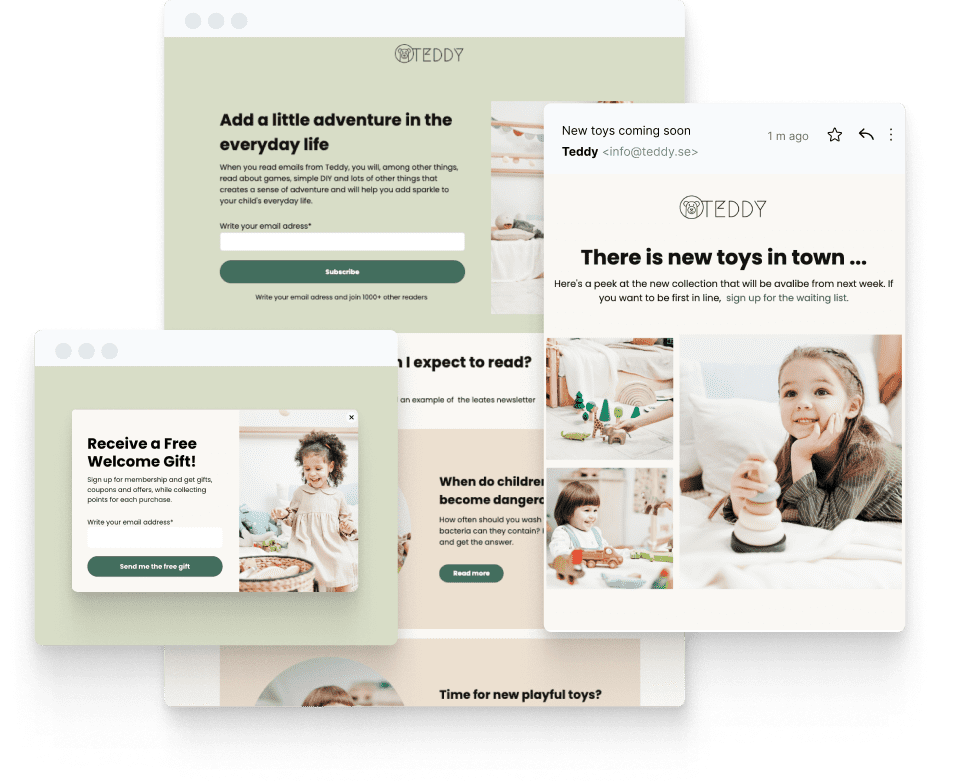
Formulär och landningssideintegration
Samordna din design av nyhetsbrev med matchande popup-formulär och landningssidor för att skapa sömlösa användarupplevelser som förbättrar konverteringsfrekvenser över automatiseringsplattformar för e-post.
Forskning visar att konsekvent design mellan nyhetsbrev och registreringsformulär ökar prenumerationsfrekvensen med 22% eftersom mottagarna känner igen och litar på bekanta visuella element som färger, typsnitt, knappstiler, logotyper och layouter över testverktyg för e-post.
Skapa koordinerade popup-formulär →
Designa matchande landningssidor →
Bygg det snabbt i vår editor
Öppna en mall, byt innehållsblock och publicera på bara några minuter. Vår drag-and-drop-editor inkluderar förutformade layouter för nyhetsbrev som implementerar alla dessa bästa praxis automatiskt. Editorn gör det enkelt att skapa snygga nyhetsbrev utan att behöva kunna HTML och CSS.
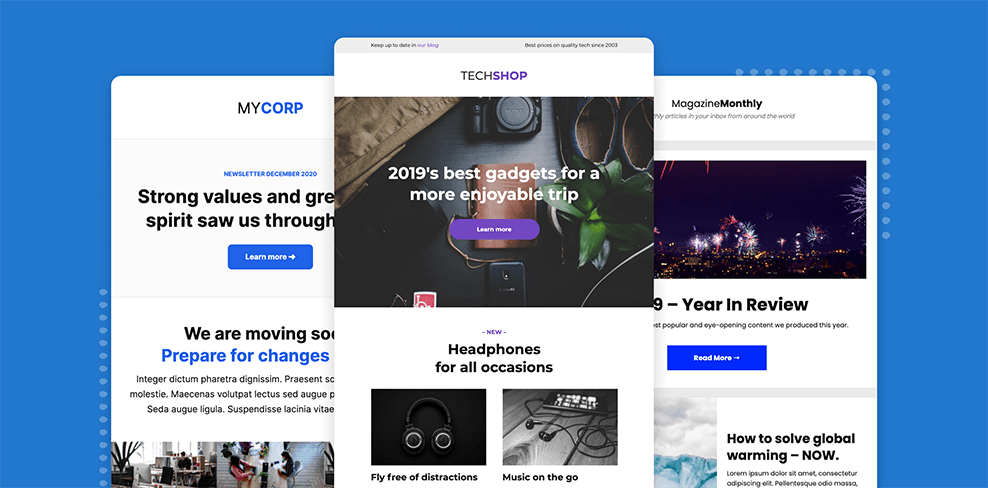
Färdiga mallar
Spara tid med professionellt designade mallar för nyhetsbrev som följer beprövade layoutmönster, färgscheman och typografiregler. Alla mallar är responsiva och testade över större e-postklienter. Välj en mall som passar dina mottagare bäst när du ska börja designa nyhetsbrev.
Enkel drag-and-drop
Skapa professionella nyhetsbrev utan kodningskunskap. Lägg till innehållsblock, anpassa färger, ladda upp bilder och förhandsgranska över enheter allt inom ett intuitivt gränssnitt som gör det lätt att utforma innehåll och skicka.
Mallfunktioner inkluderar:
- Branschspecifika designer
- Responsiva layouter
- Varumärkesanpassningsalternativ
- Inbyggda tillgänglighetsfunktioner
- Kompatibilitet mellan klienter
Börja designa med vår drag-and-drop-editor →
Analys och prestandaspårning
Övervaka designprestanda med detaljerad statistik för e-post inklusive klickfrekvenser, värmekartor, mobil kontra skrivbordsengagemang och konverteringsspårning för att identifiera vilka layouter, färger och CTA:er som driver optimala resultat över e-postleverantörer.
Spåra dessa 7 designrelaterade mätvärden för optimering:
- Klickfrekvenser efter placering av CTA (överst kontra längre ned)
- Mobil kontra skrivbordsöppningsfrekvenser över enheter som iPhone, Android, iPad
- Bildengagemang och laddningstider genom verktyg
- Länkprestanda och värmekartor som visar klickmönster och användarbeteende
- Avprenumerationsfrekvenser efter designelement (bildtunga kontra textfokuserade)
- Konverteringsfrekvenser från nyhetsbrev till webbplats genom Google Analytics, UTM-parametrar
- Leveransfrekvenser över autentiseringssystem för e-post
Spåra prestanda med statistik för e-post →
Vanliga frågor
Vad är den bästa bredden för nyhetsbrev?
600-640 px bredd fungerar tillförlitligt över större e-postklienter samtidigt som den anpassar sig väl till mobilskärmar.
Hur många CTA:er ska ett nyhetsbrev ha?
Använd en primär CTA med 1-2 stödjande textlänkar. Flera konkurrerande CTA:er minskar konverteringsfrekvenser genom valparalys över automatiseringsplattformar för e-post.
Vad är det ideala text-till-bildförhållandet?
Börja med 60/40 text-till-bildförhållande för att undvika att ditt brev markeras som skräppost från system som SpamAssassin, Barracuda och Microsoft Defender, testa sedan variationer för din specifika målgrupp.
Hur designar jag för mörkt läge?
Använd neutrala paletter med minst 4.5:1 kontrastförhållanden och förhandsgranska både ljusa och mörka teman innan du skickar genom testverktyg som Litmus, Email on Acid och Inbox Inspector.
Vilka typsnitt är säkrast för nyhetsbrev?
Systemtypsnitt som Arial, Helvetica, Georgia och Verdana renderas konsekvent över samtliga e-postklienter.
Vilket radavstånd förbättrar läsbarheten?
Använd 150% radavstånd för brödtext och 130% för rubriker för att optimera skanning och förståelse över alla e-postleverantörer.
Hur säkerställer jag tillgänglighetsefterlevnad?
Följ WCAG 2.2-riktlinjer med tillräcklig färgkontrast, beskrivande alt-texter och korrekt rubrikstruktur för skärmläsare och hjälpteknologier.
Ska jag designa för mobil-först eller skrivbord-först?
Designa alltid mobil-först eftersom över 55% av nyhetsbrev öppnas på mobila enheter. Detta gör det lätt för mottagaren att läsa dina utskick oavsett enhet.
Börja designa professionella nyhetsbrev idag
Professionell design av nyhetsbrev driver mätbara affärsresultat inklusive högre öppningsfrekvenser, ökade klickfrekvenser, starkare varumärkeskännedom och minskade avprenumerationer över e-postleverantörer. Tillämpa dessa beprövade strategier för att skapa nyhetsbrev som mottagarna faktiskt vill läsa och agera på. När det är dags att skicka vet du att designen hjälper dig att kommunicera med kunder och nå din målgrupp effektivt.
Redo att sätta dessa strategier i praktiken? Börja med våra professionellt designade mallar som implementerar dessa bästa praxis automatiskt, anpassa dem sedan med vår intuitiva editor över autentiseringssystem för e-post.
3 omedelbara nästa steg för framgång med design av nyhetsbrev:
- Välj en responsiv mall som matchar din bransch och varumärkesstil
- Anpassa färger, typsnitt och bilder med vår drag-and-drop-editor
- Testa över e-postklienter med förhandsgranskningsverktyg och skicka testkampanjer
Dessa viktiga tips hjälper dig att skapa nyhetsbrev som är värda att öppna och som får prenumeranten att stanna kvar längre på ditt innehåll.
Bläddra i vårt kompletta mallgalleri →
Relaterade guider för e-postmarknadsföring
Fortsätt bygga din expertis inom e-postmarknadsföring med dessa kompletterande guider för fullständig kampanjframgång:
- Skriv effektiva nyhetsbrev – Innehållsstrategier som engagerar prenumeranter och driver konverteringar
- Skapa ämnesrader – Rubriker som förbättrar öppningsfrekvenser och hjälper dig att få mottagaren att öppna dina utskick
- Guider för e-postmarknadsföring – Fullständiga strategier för kampanjframgång och automatisering
Kom igång kostnadsfritt
Utforska nyhetsbrev, landningssidor och enkäter. Marknadsför dina
tjänster och produkter. Öka din försäljning och kundlojalitet.