Hur du skapar snygg
Design för nyhetsbrev och e-post
Få reda på varför e-postdesign är viktigt och hur du med praktiska tips kan skapa snyggare e-postkampanjer.

Du är inte ensam om att ha insett vilken enorm potential e-postmarknadsföring har. Faktum är att du kommer att möta en hel del konkurrens i mottagarnas inkorgar. Som tur är finns det massor med bra designknep som leder till att det är just ditt mail som blir läst.
Med all denna konkurrens är det viktigt att sticka ut. För att sticka ut är ämnesraden den absolut viktigaste faktorn för att sticka ut i inkorgen och få mottagaren att öppna ditt mail. Så fort ditt mail är öppnat spelar designen den avgörande rollen.
Designens syfte är att:
- Presentera ditt budskap så tydligt som möjligt
- Göra dina e-postutskick så lättlästa som möjligt
- Få läsaren att agera på det du vill
Både klick och konverteringar ökar om ditt nyhetsbrev är rätt utformat och har en tydlig design. Det gäller att läsaren gillar vad de ser.
Varför behöver jag tänka på design för e-post?

E-postmarknadsföring handlar inte bara om innehållet i e-postmeddelandet utan också hur innehållet presenteras. En välutformad design för nyhetsbrev, kampanjmail och andra e-postutskick förbättrar användarupplevelsen, engagemanget och lockar fler kunder helt enkelt.
Designen har en avgörande roll eftersom den direkt påverkar hur dina e-postutskick uppfattas, används och i slutändan om de uppnår sina avsedda mål, till exempel att driva konverteringar, bygga varumärkeslojalitet eller förmedla information.
Om det är första gången mottagarna ser ditt e-postmeddelande kan första intrycket avgöra huruvida engagerade de kommer att bli med innehållet. Ett rörigt eller dåligt utformat e-postmeddelande kan avskräcka mottagarna från att ens läsa innehållet och därför är det viktigt att du ger ett positivt första intryck.
Grundläggande design för e-postmarknadsföring
Det första intrycket betyder mycket i marknadsföringsvärlden och för e-post är det inget undantag. För att du ska ge dina e-postkampanjer de bästa förutsättningarna till att lyckas är det viktigt att förstå och tillämpa grundläggande design till dina e-postutskick.
Oavsett om du är en erfaren marknadsförare eller precis har börjat med e-postmarknadsföring kan de kommande designkoncepten hjälpa dig att skapa visuellt tilltalande och engagerande e-postmeddelanden som ger dig önskade resultat.
Visuell hierarki
Visuell hierarki är inte så komplicerat som det kanske låter. Det innebär att du placerar ut ditt innehåll i en ordning där den viktigaste informationen visas först så att läsaren snabbt kan få förståelse om ditt budskap.
Du kan skapa en tydlig visuell hierarki genom att visa upp det viktigaste innehållet först som du vill att läsaren ska ta till sig.
Använd större typsnitt, färger, kontrastskillnader och strategisk placering för att dra uppmärksamheten till viktiga element som rubriker, erbjudanden och call-to-actions (CTA).
Detta säkerställer att mottagarna förstår flödet i meddelandet och snabbt kan hitta den viktigaste informationen.
Layouts

Som konsumenter tenderar vi att följa förutsägbara mönster när vi tar del av innehåll. Tack vare det kan designen för dina e-postutskick utnyttja dessa tendenser och lättare fånga mottagarens uppmärksamhet och intresse.
Olika layouts gör det inte bara lättare att skanna av och förstå innehållet i din e-post, utan hjälper också läsaren att hitta de viktigaste delarna i e-postmeddelandet.
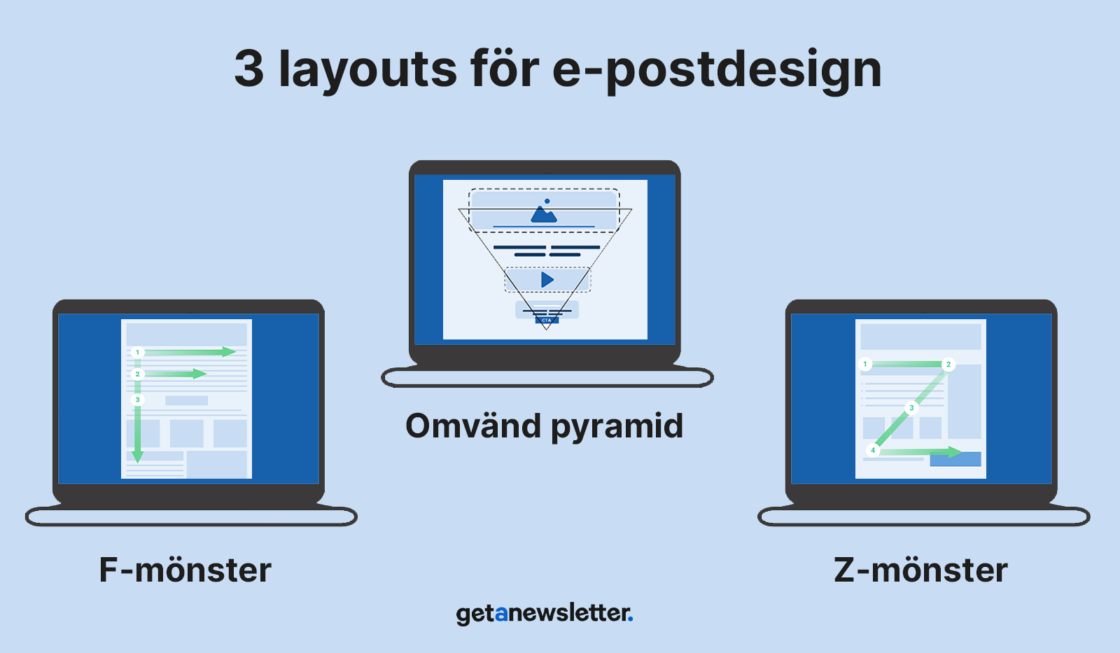
Låt oss ta en titt på tre olika layouts som passar bra för e-postmarknadsföring.
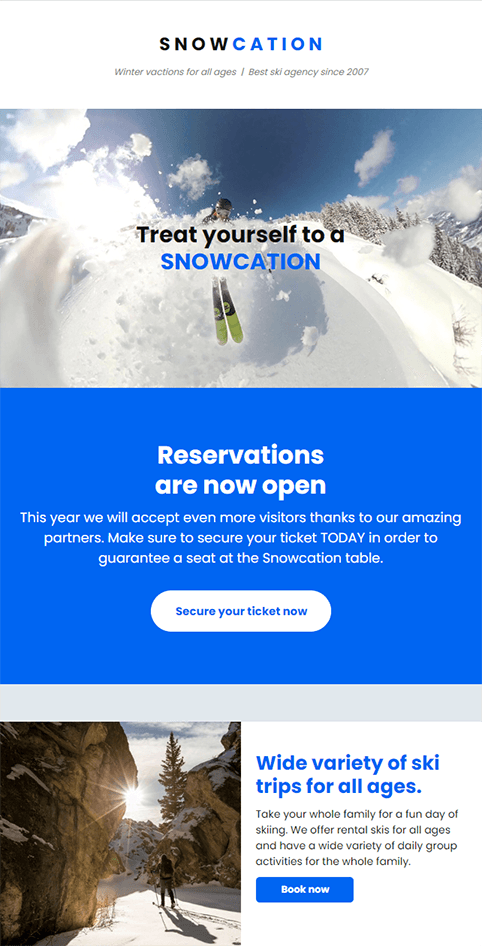
Z-mönster

Z-mönstret är ett effektivt sätt att få mottagarna att läsa igenom allt innehåll i dina e-postmeddelanden. Denna strategi bygger på ögonrörelsemönster. När vi läser från vänster till höger har vi en tendens att hoppa framåt när vi tar del av innehåll.
Som designer kan vi dra nytta av denna tendens genom att sprida blickfångande innehåll i hela texten. På så sätt är det mindre sannolikt att läsarna blir uttråkade halvvägs igenom texten.
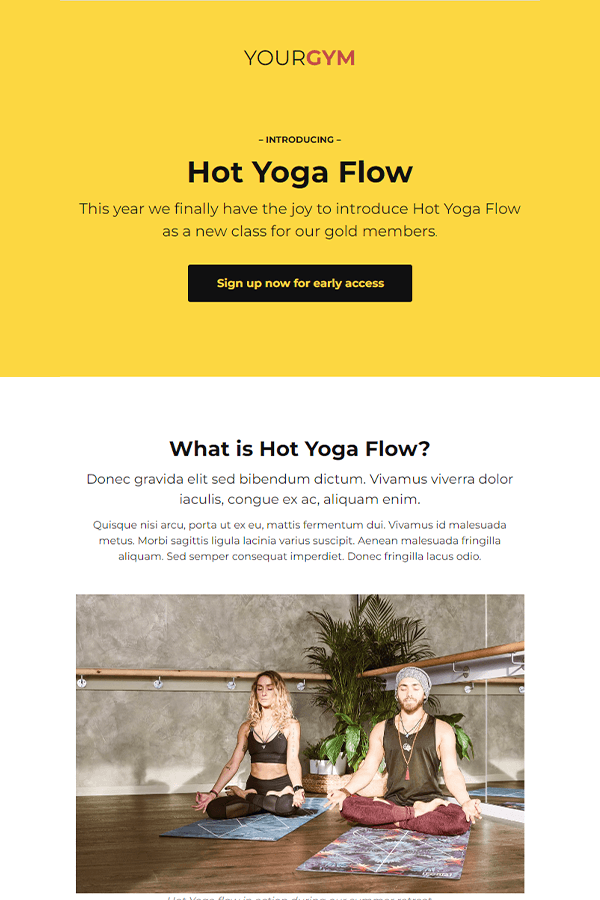
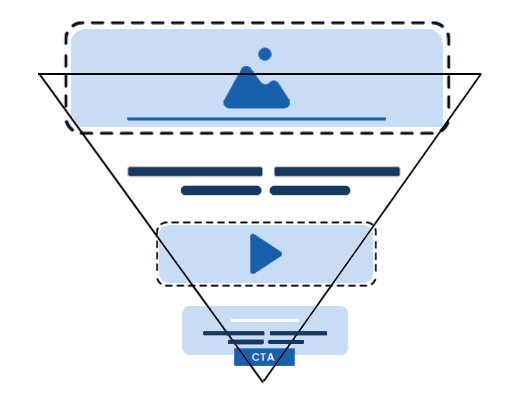
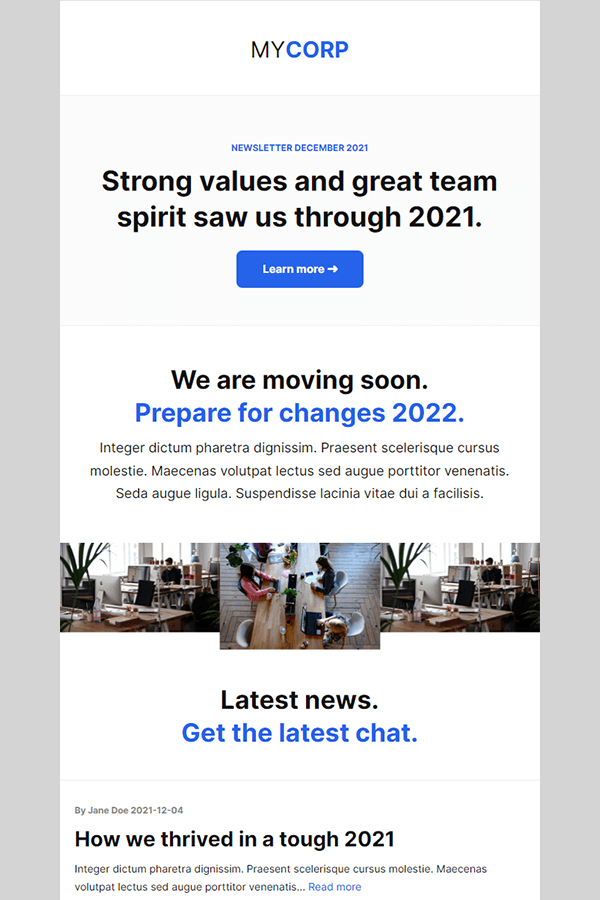
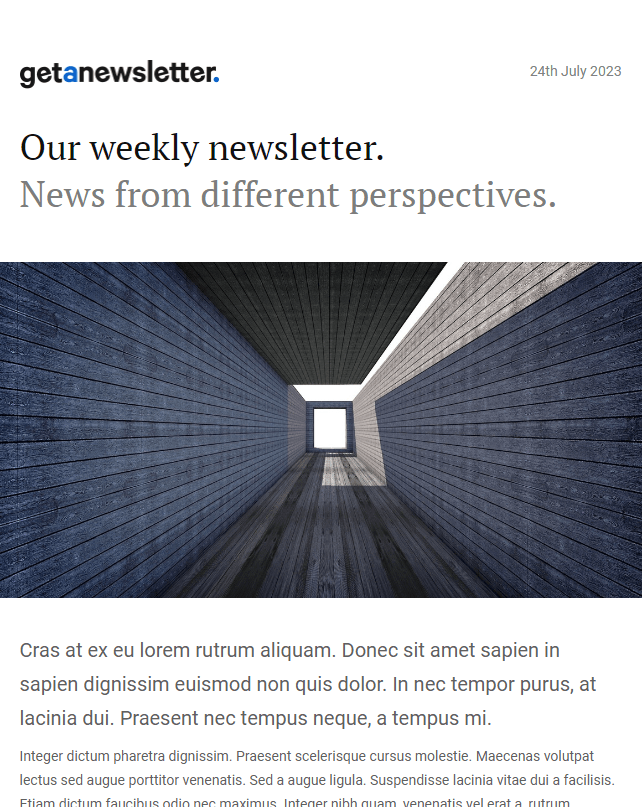
Den omvända pyramiden

Det andra mönstret är den omvända pyramidlayouten. Som du ser i exemplet ovan fungerar denna layout genom att fånga läsarnas uppmärksamhet överst i e-postmeddelandet innan de fokuserar på en uppmaning till handling, specifik information eller vad nu målet är med ditt e-postmeddelande.
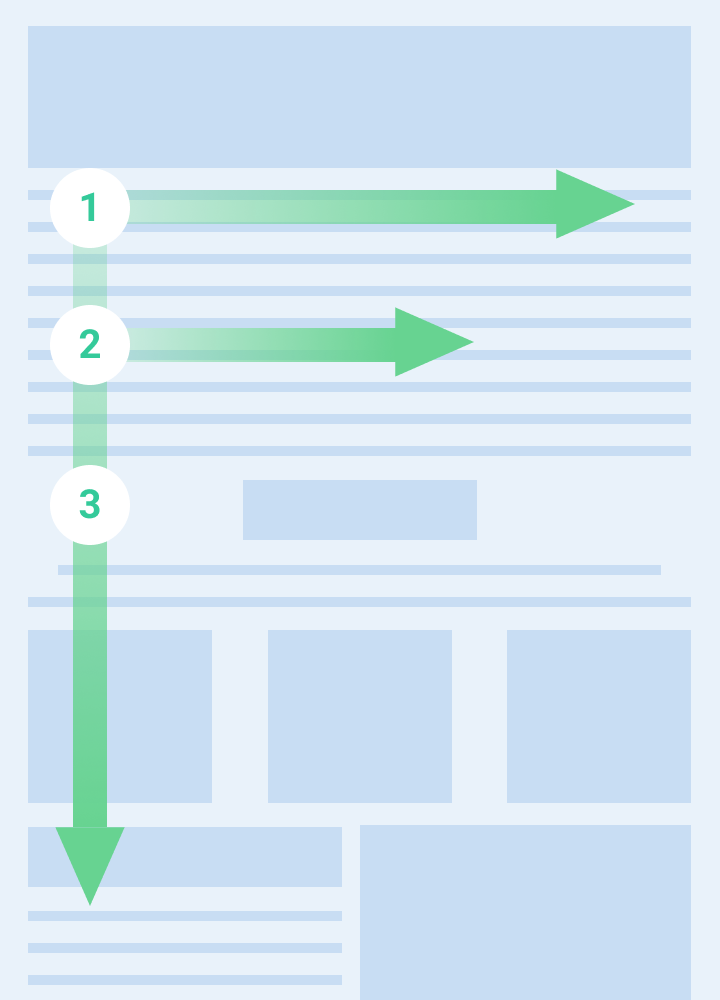
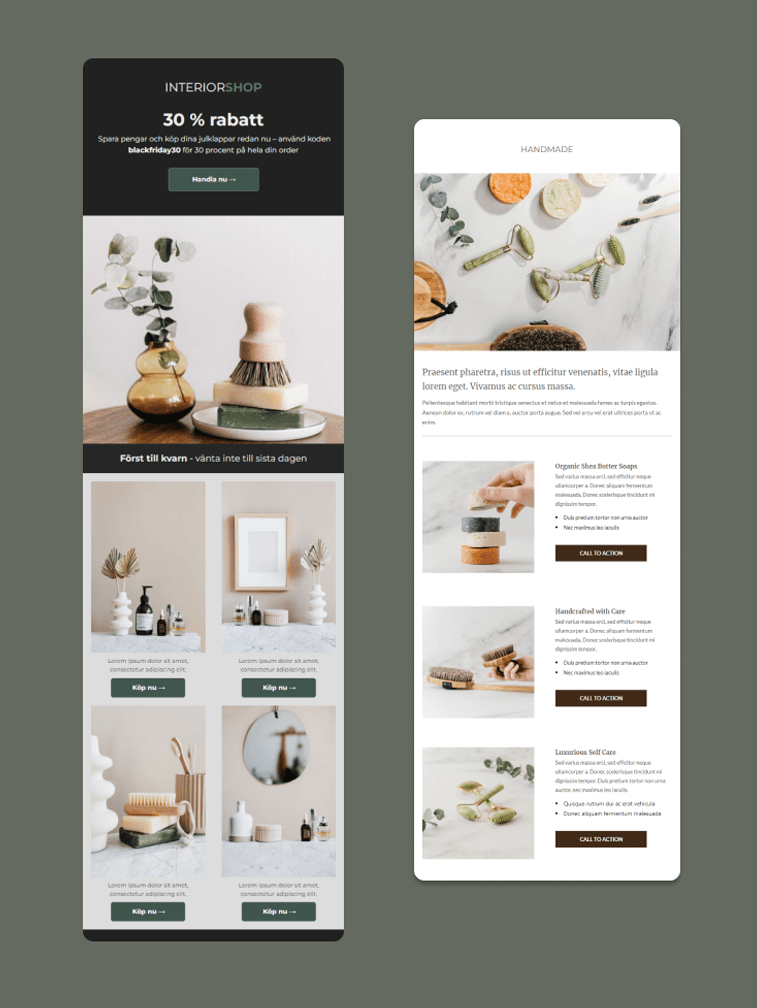
F-mönster

Det tredje mönstret du kan prova att använda är F-mönstret och är ett väldigt vanligt scanningsmönster för nyhetsbrev som har mycket innehåll och text. Detta mönster bygger på att prenumeranter läser de översta raderna mer noggrant men skummar sedan ju längre ner i texten de kommer. Därför är det viktigt att placera den viktigaste informationen högt upp i nyhetsbrevet om du ska använda F-mönstret.
Att använda layouts som passar för e-postdesign innebär inte per automatik att e-postmeddelandet kommer att engagera och konvertera dina prenumeranter. Precis som med allt annat måste en balans skapas. Om inte, kommer din läsare att bli förvirrad och, ännu värre, frustrerad.
Läs mer om hur du kan använda F-mönstret och Z-mönstret i din egen e-postdesign.
Förhållandet mellan text och bild
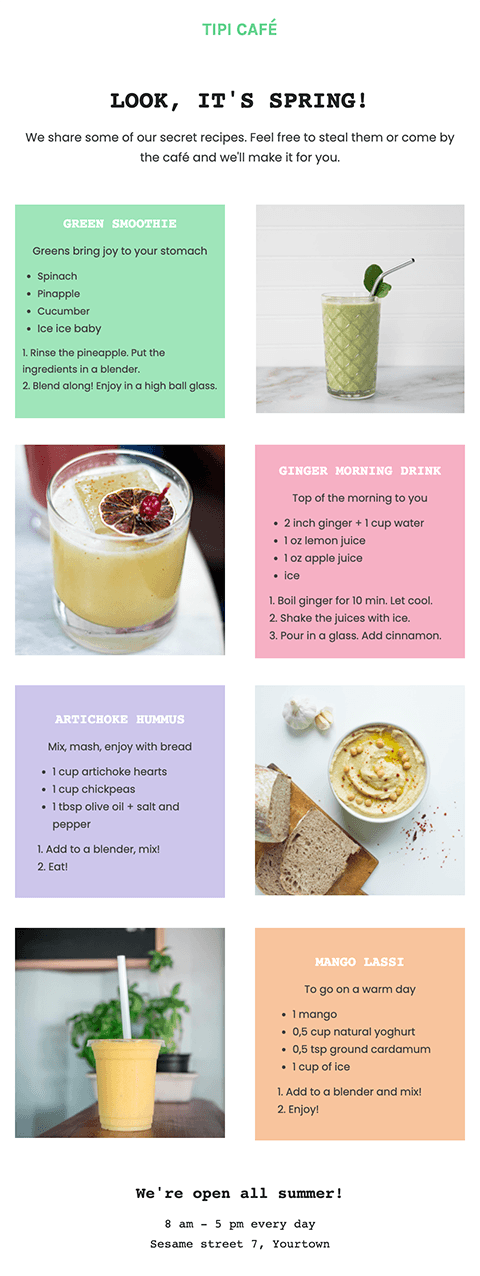
Att hitta rätt balans mellan text och bild kan ha stor inverkan på hur ditt budskap kommuniceras och tas emot av din målgrupp. En obalans mellan text och bild ser heller inte speciellt bra ut visuellt för ögat.
En generell formel du kan utgå ifrån är att använda 60/40-formeln när du utformar dina e-postmeddelanden – det vill säga, 60 % text och 40 % bilder. Denna formel fungerar för de flesta företag men som med allt annat bör du pröva dig fram med vad som passar bäst för dig och endast använda formeln som utgångspunkt.
Kom ihåg att om ett e-postmeddelande endast består av bilder eller har för lite text i förhållande till antalet bilder kan e-postprogram (Outlook, Gmail, Yahoo med flera) uppfatta det som spam, vilket resulterar i att dina e-postmeddelanden riskerar att hamna i mottagarnas skräppost.
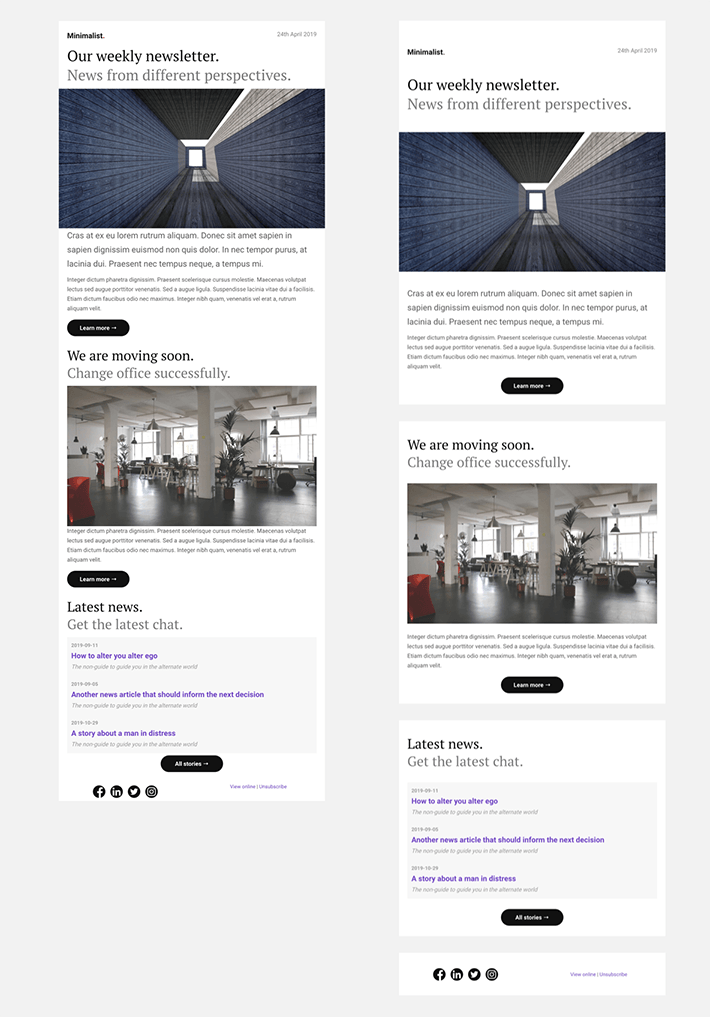
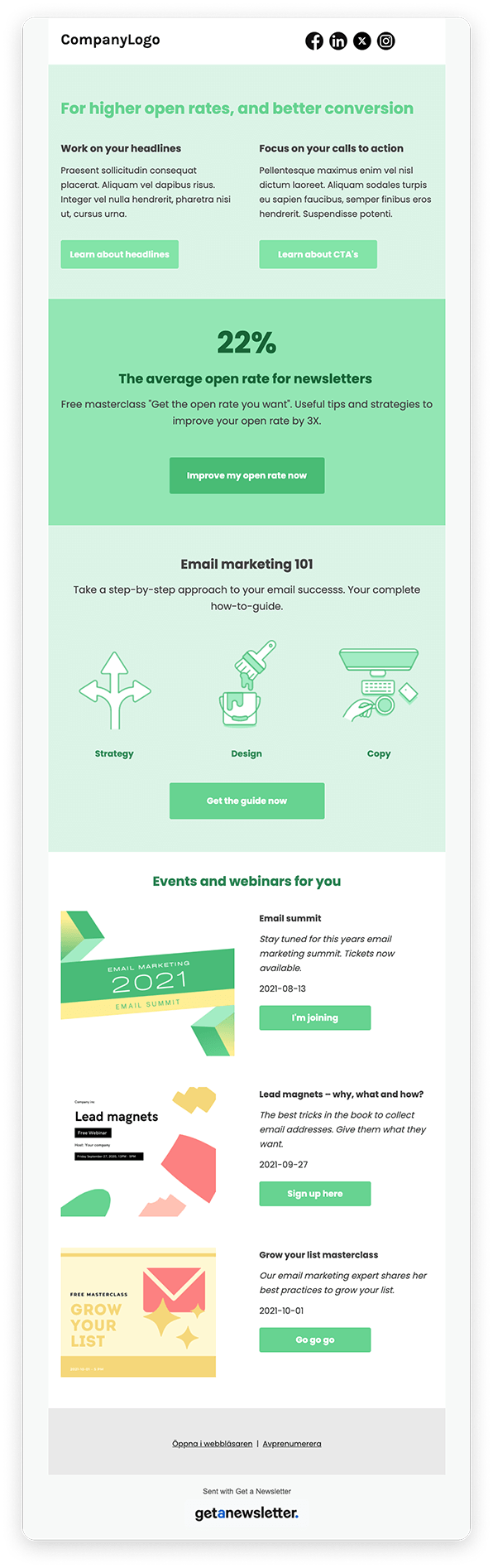
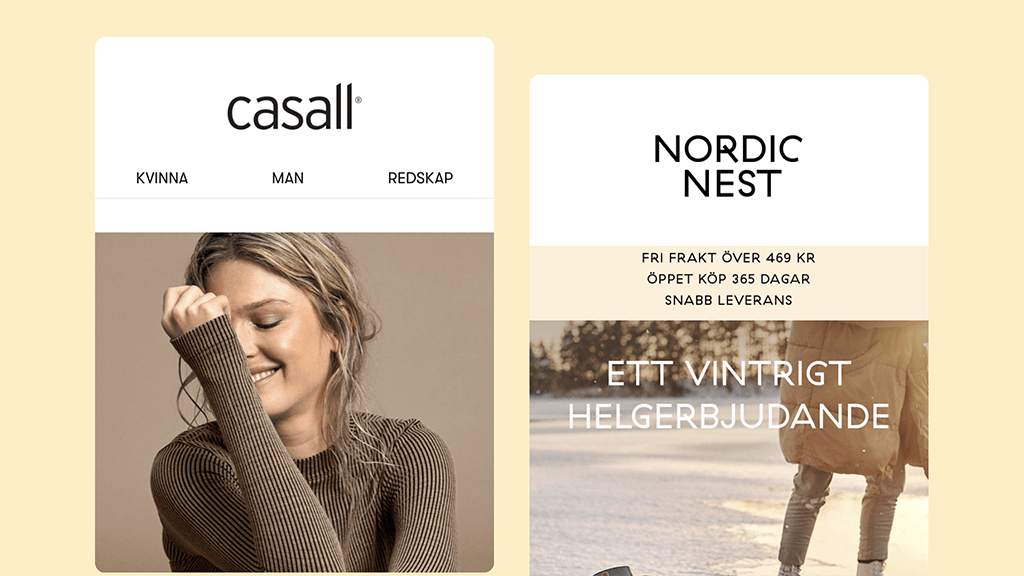
Luftig design för bästa möjliga läsbarhet

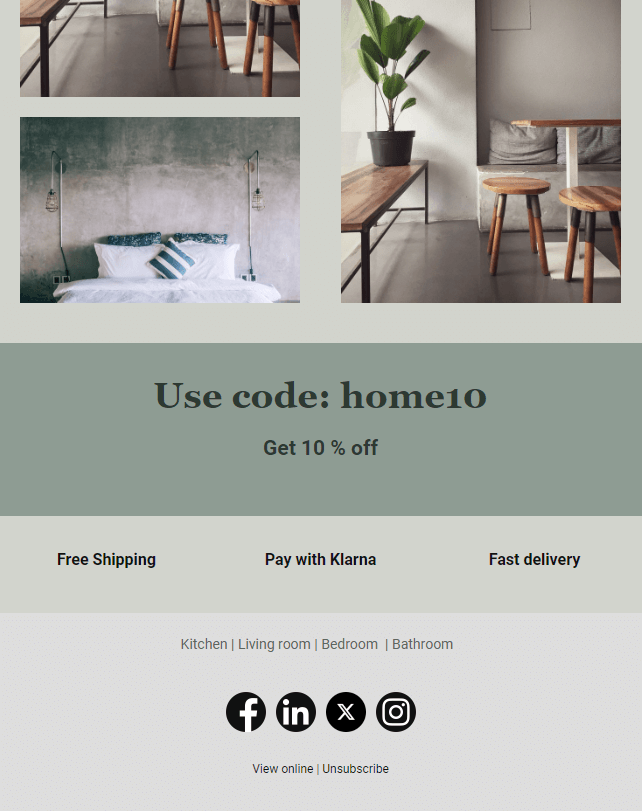
Till höger: Tydlig uppdelning mellan de olika sektionerna och innehållet i varje sektion får tillräckligt med andrum.
Ett vanligt fel många gör med sin design för nyhetsbrev och andra e-postkampanjer är att placera innehåll som ligger för nära varandra. Ett enkelt sätt att skapa ett proffsigt intryck är att ge ditt innehåll tillräckligt med andrum. Se även till att ha ett lagom radavstånd på din text så att mottagaren lätt kan läsa ditt e-postmeddelande.
En bra tumregel är 1.5(150%) för brödtext och 1.3(130%) för rubriker.
Vitt utrymme

Att skapa vitt eller negativt utrymme är oerhört viktigt. Det bidrar till att minska den visuella röran och gör ditt innehåll mer lättsmält. Tillräckliga vita ytor förbättrar läsbarheten, minskar ögontrötthet, ger ett renare utseende och riktar uppmärksamheten mot viktiga element.
Var tydlig och kortfattad
De flesta människor har många e-postmeddelanden att hantera varje dag eller vecka. Det innebär att de inte har tid att läsa långa e-postmeddelanden. Även om det kan vara frestande att inkludera så mycket information som möjligt så behöver du försöka att hålla dina e-postmeddelanden tydliga och koncisa så att du inte förlorar läsarnas uppmärksamhet.
Introducera ämnet för e-postmeddelandet, berätta för läsarna vad de behöver veta om ämnet och använd sedan en uppmaning till handling för att avsluta ditt e-postmeddelande. Kort och koncist är rätt väg att gå när det gäller e-postmarknadsföring.
Val av färg

Det finns många bra anledningar till att satsa på färg i dina mail. Den främsta anledningen är att färg väcker känslor, vilket leder till känslor som får dina läsare att agera. Färg i ett mail bidrar till att dina läsare förstår sig på innehållet, stannar kvar längre för att läsa och klickar sig vidare på dina knappar och länkar.
Att välja rätt färger kan vara väldigt utmanande och tidskrävande. Har man redan en befintlig grafisk profil är jobbet ganska enkelt, men ska man börja från scratch kan det vara betydligt svårare.
Det finns egentligen inga regler när det kommer till vad du bör färgsätta i dina e-postmeddelanden men det är alltid bra om du ser till att ha ditt mål i sikte när du väljer färger och vad som ska sticka ut. Du vill väl ändå fånga mottagarnas uppmärksamhet och att de ska fortsätta läsa, eller hur?
Om du trots allt vill ha någon sorts riktlinje när det kommer till färgsättning så kan du använda dig av 60-30-10 regeln. Det är en klassisk inredningsregel som hjälper till att skapa en färgpalett för ett utrymme men passar lika bra som en riktlinje inom e-postdesign.
60-30-10-regeln innebär att 60% av din e-postdesign ska vara en dominerande färg, 30% ska vara den sekundära färgen eller texturen och de sista 10% ska vara en accent som står ut från det övriga.
Har du problem med att hitta rätt färger till din design för nyhetsbrev, kampanjmail, välkomstmail eller andra e-postutskick? Besök Happy Hues eller Coolors för att få inspiration och tips för att skapa snygga färgkombinationer.
Några element som det alltid passar att anpassa färgen på:
- Knappar
- Länkar
För att organisera dina e-postmeddelanden snyggt kan du även anpassa färg på:
- Bakgrunden
- Rubriker
- Sidhuvudet
- Sidfoten
- Avskiljare
- Textboxar
Läs mer om hur du kan arbeta med färg i din e-postdesign.
Kontraster
En annan väldigt viktig del av ditt e-postutskick är att använda tillräckliga kontraster. Dels är det viktigt för att betona rätt delar men det är även en central del för att mottagare med nedsatt syn ska kunna ta del av ditt innehåll på ett lätt sätt. Det finns verktyg för att se till att man möter riktlinjerna för att nå den korrekta nivån.
Kika in på verktyget Coolors – Color Contrast Checker för att se om du använder tillräckliga kontraster mellan olika element.
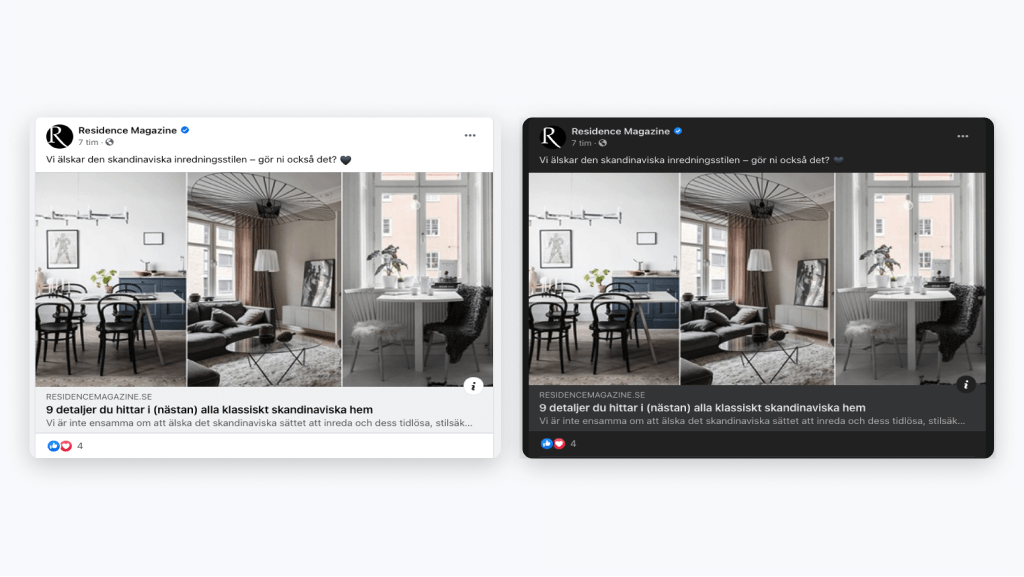
Anpassa för ljust och mörkt tema

Det har blivit allt populärare att människor använder ett mörkt tema på sina enheter vilket är något du kan välja att ta hänsyn till när du designar dina e-postutskick.
Ett mörkt tema innebär att det är en mörkare bakgrund och ljusare text till skillnad från det som är vanligast, en ljusare bakgrund med mörkare text.
Många tycker att ett mörkare tema ger ett behagligare ljus och att du enklare kan ta in informationen då ljus text mot en mörkare bakgrund är lättare att läsa, samt att det hjälper till att öka batteritiden på din mobil.
Läs mer om hur du kan anpassa din e-postdesign för mörkt tema.
Responsiv design

Du vill såklart att din e-postdesign ska anpassa sig snyggt oavsett vilken enhet, e-postprogram och skärmupplösning e-postmeddelanden blir läst i.
Att designa e-postutskick är inte riktigt samma sak som att designa en webbsida, även om båda är skrivna med samma kod (HTML och CSS). Mail har lite mer begränsningar och alla olika e-postprogram saknar en gemensam standard för hur koden ska tolkas. Därför kan hemsidor se relativt lika ut oavsett på vilken enhet eller webbläsare du besöker den ifrån, medan e-postmeddelanden kan skilja sig en hel del.
Det finns alltid en risk att ditt e-postutskick kan se annorlunda ut i vissa e-postprogram, vilket du bör vara medveten om när du designar dina e-postmeddelanden. Det är ytterligare en anledning till att det kan vara bra att använda färdiga e-postmallar då dessa har testats i flera e-postprogram och enheter.
Hos Get a Newsletter är alla mallar för nyhetsbrev responsiva, vilket innebär att de anpassar sig efter vilken skärm mottagaren läser e-postmeddelandet i.
Sidhuvud

Nyckeln till ett bra sidhuvud i dina e-postutskick är att hålla det enkelt. Om det är något misstag som många människor gör när de designar sina e-postmeddelanden så är det att överdriva det.
Sidhuvudet är en bra plats till att placera ditt företagsnamn och logotyp. Här kan du även inkludera en ämnesrad, datum och information om användaren och mottagaren.
Det viktiga är att sidhuvudet inte ska ta upp för mycket fokus av själva innehållet e-postmeddelandet utan det ska vara en introduktion till det faktiska innehållet så att mottagarna får en tydlig uppfattning vad det handlar om.
Branding
För de flesta är målet med e-postmarknadsföring att stärka ditt varumärke och bygga upp en lista med prenumeranter som är intresserade av dina produkter eller tjänster. Se därför till att alltid inkludera din företagslogotyp, färger, typsnitt, namn och allt annat som hjälper till att stärka ditt varumärke.
Var heller inte rädd för att använda ditt varumärkes röst och tonalitet i dina e-postmeddelanden. Du vill ju att dina e-postmeddelanden ska låta som att de kommer från ditt varumärke, eller hur?
Håll varumärket konsekvent i alla dina e-postkampanjer för att förstärka din varumärkesidentitet. Det skapar igenkänning och förtroende bland mottagarna, eftersom de associerar designen med ditt varumärke.
Typsnitt
Typsnittet i e-postmeddelandets text kan även det ha en avgörande roll för hur framgångsrikt det blir. Det kan vara frestande att använda snygga webbtypsnitt för att visa ditt varumärkes budskap. Men vad händer om det inte laddas när det skickas till dina potentiella kunder? Olyckligt, eller hur?
Det är nödvändigt att använda e-postvänliga typsnitt som visas på alla skärmar och därför är det en bra om du använder systemtypsnitt. Systemtypsnitt är inte alltid lika vackra men de kan användas utan att behöva ladda några typsnittsfiler då de redan finns på enheten du använder.
Tänk också på att inte använda för många typsnitt. I de flesta fallen fungerar det med max två typsnitt, ett för rubriker och ett för brödtext. Du kommer väldigt långt med ett fåtal typsnitt om du utnyttjar typsnittets alla stilar. Prova att fetmarkera, ändra färg, storlek och kursivera de delar av texten som du vill ska stå ut.
Här kommer några riktlinjer du kan följa när det kommer till typsnitt inom e-postdesign:
- Enkelt, varumärkes anpassat och lättläst
- Maximalt två typsnitt i hela e-postmeddelandet
- Sans serif-typsnitt i brödtexten för ökad läsbarhet
- 18px till 22px för brödtext och 28px till 32px för rubriker
Call-to-action

En call-to-action (CTA) är oerhört viktigt för e-postkampanjer och e-postdesign i allmänhet och innebär att du uppmanar läsaren till en handling. En kort fras i ditt e-postmeddelande som ska uppmana, motivera läsaren att agera och få personen att göra det du vill att den ska göra. Till exempel att klicka på en knapp, länk eller bild.
Själva texten spelar en oerhört viktig roll och hur du skriver effektiva call-to-actions kan du läsa mer om i de kommande delarna av guiden men hur dina call-to-actions är designade gör halva jobbet.
Några saker som kan vara bra att tänka på när det gäller design av call-to-actions:
- Använd helst en men max tre call-to-actions i ett och samma utskick
- Knappar presterar bättre än länkar
- Starka färger på knappar och länkar presterar bättre än neutrala
- Texten bör synas tydligt och vara tillräckligt stor för att dra till sig uppmärksamheten, men inte så pass stor att den skrämmer.
- Se till att det finns en kontrastskillnad mellan din call-to-action och övrigt innehåll för att den ska sticka ut från resten av utskicket och lättare fånga uppmärksamhet.
Bilder

Det är ingen tvekan om att bilder är ett av de viktigaste elementen när det gäller att utforma e-postmeddelanden, särskilt för dig som har en butik eller e-handel och som troligtvis kommer att skicka ut e-postmeddelanden som är fyllda med bilder på dina produkter.
I dessa fall är det bilderna som kommer att vara ledstjärnan och det krävs då ett större fokus på just val av bilder. Det är av den anledningen som bildfokuserade mallar också är mycket populära.
Bilder fångar uppmärksamhet bättre än text, ger mer information än ord och fastnar i allmänhet hos människor långt efter att orden har försvunnit. Men om du använder dem på fel sätt kan det istället få en motsatt effekt och avskräcka dina prenumeranter.
Glöm inte bort att hålla en bra balans med bilder och text även fast dina e-postutskick är bildbaserade.
Här kommer några saker du bör tänka på när du arbetar med bilder:
Använd högkvalitativa bilder

I och med att bilder bidrar till att förstärka de känslor och budskap du vill förmedla med dina e-postutskick bör de bör väljas ut med omsorg och hålla hög kvalitet.
När det gäller bilder kan det vara bra att tänka på några saker:
- Den rekommenderade bredden för en bild i ett e-postmeddelande är runt 640 pixlar.
- För mindre bilder som till exempel ikoner eller logotyper rekommenderas det att du lägger in dubbelt så stor bild som den är tänkt att visas i mailet. Om bilden ska visas 40px bred så lägger du in en 80px bred bild – det ger dig bättre upplösning av bilden.
- Vissa e-postprogram kommer att blockera bilder och istället visa upp e-postmeddelanden i ett enkelt textläge. Då är det bra att se till att e-postmeddelandet även fungerar och ser bra ut utan bilder. Kolla därför hur dina mail ser ut i text-läge.
Glöm heller inte att lägga till ALT-texter till alla bilder du infogar i ditt e-postutskick. ALT-texten är en alternativ text som visas när en bildfil inte kan laddas eller när personer använder skärmläsare för att läsa ditt e-postmeddelande. Den ser till att ditt budskap fortfarande når fram, även om e-postutskickets design inte visas fullt ut.
Det räcker med att skriva några ord som sammanfattar vad bilden innehåller. - För att säkerställa samma upplevelse för alla mottagare är det bra att alltid ha med en länk så att man kan öppna och läsa e-postmeddelandet i webbläsaren. Det hjälper mottagaren att läsa e-postmeddelandet som det var tänkt om det mot förmodan skulle se knasigt ut i e-postprogrammet.
En sådan länk ligger automatiskt med om du väljer att använda en färdig mall för nyhetsbrev hos Get a Newsletter.
Undvik bilder med stora filstorlekar
Stora, högupplösta bilder tar längre tid att ladda och laddningstider påverkar direkt mottagarnas tålamod med att bilderna ska laddas klart. Det kommer vara särskilt märkbart för mottagare som befinner sig någonstans med dålig uppkoppling.
Undvik därför att använda bilder med för stora filstorlekar och försök att hålla alla dina bilder under 1MB i bildstorlek, helst ännu mindre runt 600KB till 800KB.
Om du vill minska filstorleken på dina bilder kan du till exempel använda Adobe Photoshop, Figma eller ett gratis onlineverktyg för att komprimera dina bilder.
Varje bild bör ha ett syfte

Ett bra tankesätt är att varje bild bör ha ett syfte. Lägg därför inte till bilder bara för att lägga till dem. Varje bild som läggs till bör ha ett strategiskt syfte som förstärker det budskap du försöker att förmedla. Om en bild inte tillför något värde är det bättre att låta den vara.
Detta tankesätt hjälper dig även med det vi har gått igenom tidigare. Det hjälper dig att inte ha med onödiga bilder som gör att e-postmeddelandet tar längre tid att ladda och det minimerar risken att dina e-postutskick flaggas som spam och därav hamnar i mottagarens skräppost.
Exempel på bilder som ofta har ett syfte kan vara högkvalitativa foton av dina produkter eller som relaterar till dina tjänster, förklarande informationsgrafik eller där du lyfter fram en medarbetare.
Användning av GIF

GIFar är värdefulla när det kommer till att sticka ut med dina e-postmeddelanden. EN GIF är en animering av bilder utan ljud som upprepar sig om och om igen. Rörelse drar direkt till sig uppmärksamheten och ger innehållet mer liv och gör det mer engagerande.
Dessutom fungerar GIFar i de allra flesta e-postprogrammen till skillnad från video.
Det är bra att du ser till att första bilden i en GIF kan stå för sig själv. Det är viktigt eftersom om din GIF inte kan visas för vissa mottagare så är det den första bilden i GIFen som kommer att synas.
Varför är det en bättre idé att använda en GIF istället för en video i ett mail?
Det är nämligen inte möjligt att spela upp videor i de allra flesta e-postprogrammen. De stödjer helt enkelt inte den funktionaliteten och därför är det inte att rekommendera att lägga in video som fil direkt i ditt mail.
Det du kan göra istället är att hänvisa till en utvald video via en länk i ditt e-postmeddelande och på så sätt nå ut med din video till dina prenumeranter.
Verktyg & inspiration till dina bilder
Det finns mängder av verktyg och webbplatser som kan hjälpa dig att få ut det mesta av bilder till dina e-postutskick.
Bildbanker
Att skapa och använda originalbilder är perfekt när du vill lyfta fram ditt varumärke och dina budskap på det sätt du vill. Men det är inte alltid lättillgängligt för alla att skapa bilder på egen hand och då kan bilder från bildbanker vara ett bra alternativ.
Du ska ha med dig att det finns en hel del lågkvalitativa bilder hos bildbanker som är onaturliga och som inte kommer passa ditt varumärke bra. Se därför till att du tar dig tid att hitta bilder som passar just dig och du bör även se till att dina konkurrenter inte använder samma bilder eller något som är alltför likt.
Här är ett par webbplatser du kan hitta och använda bilder till dina e-postutskick:
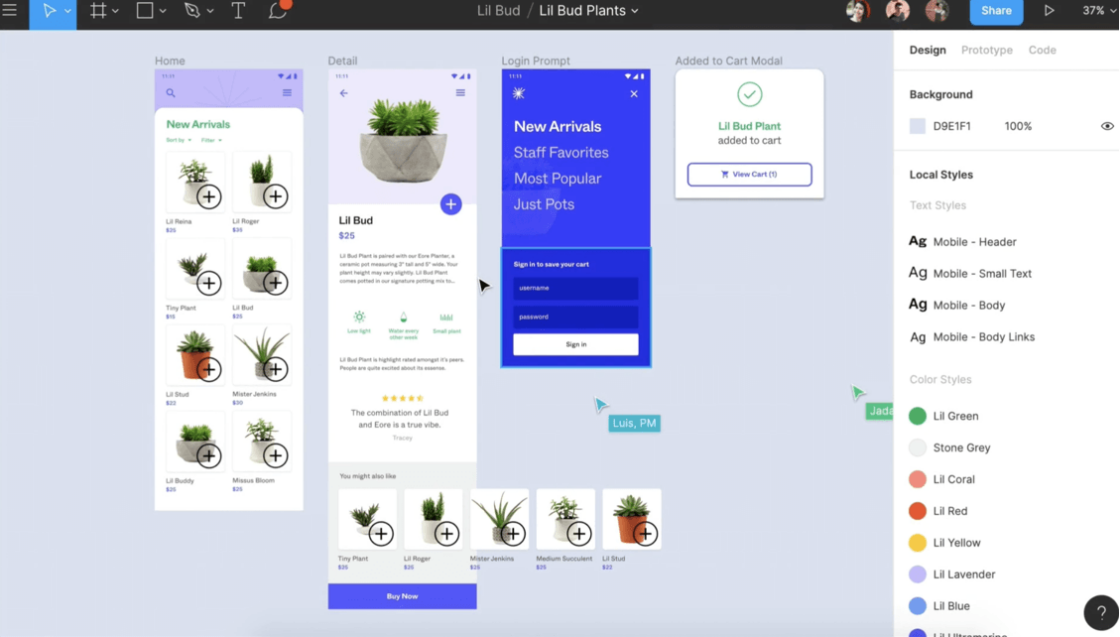
Bildhanteringsverktyg
Om bilder från bildbanker inte riktigt fungerar för den specifika e-postkampanj du försöker skapa så finns det verktyg som hjälper dig att skapa den perfekta bilden.
Några av våra favoriter är:
- Canva – Verktyget innehåller tusentals snygga stockbilder som du enkelt kan lägga till andra element i. Till exempel texter, banners, ramar och knappar.
- Figma – Figma är ett av världens mest populära designverktyg som fungerar direkt via en webbläsare. Verktyget har även en funktion för samarbetsdesign som gör det lätt för flera att arbeta tillsammans i realtid i samma projekt.
Inspiration till design för nyhetsbrev och andra e-postkampanjer
Det finns en hel del e-postgallerier som kan vara värda att spana in. Det vill säga webbplatser som är fulla med inspiration till design för nyhetsbrev, kampanjmail, välkomstmail och andra typer av e-postutskick. Hos dessa e-postgallerier kan du söka per kategori, via fritext eller scrolla tills du hittar något som faller dig i smaken. Behöver du inspiration för ett specifikt tema, till exempel Black Friday eller påsk, kan du enkelt söka på det.
- Really Good Emails – En av våra personliga favoriter som uppdateras kontinuerligt och har bra filtreringsmöjligheter.
- Email Love – En modern sida som erbjuder designer inom mängder av kategorier, trender och speciella tillfällen.
- Email Gallery – En lättnavigerad sida där du hittar massor med inspiration och dessutom kan filtrera på element såsom färger och antal kolumner.
- EmailsFresh – Över 800 exempel på snygga e-postutskick utifrån olika kategorier och branscher.
- Email Newsletter Examples – Ytterligare en bra sida där du hittar allt från välkomstmail till födelsedagsmail.
- Email Design Inspiration – Här kan du rangordna efter “top rated” och få en känsla för vad som är populärt.
Sidfot

Sidfoten är en plats många inte tänker så mycket på eller inte använder till fullo. Sidfoten i ett e-postutskick är lika viktig som de andra elementen då det finns utrymme till att placera ytterligare information som kanske inte passar så bra i själva e-postmeddelandet.
Läsarna letar ofta i sidfoten efter information som kan användas, till exempel, kontaktuppgifter och profiler på sociala medier. Den bör också innehålla en länk för att avregistrera sig från att få framtida e-postutskick från dig, vilket också är ett krav från GDPR.
Se därför till att skapa maximal nytta av din sidfot och håll det enkelt och koncist. Utöver att placera länken för avprenumeration, länkar till sociala medier och kontaktinformation kan du vara kreativ och använda ytan till fler saker.
Till exempel:
- Unikt försäljningsargument
- Kärnvärden för varumärket
- Företagets slogan
- Plats för butik
- Kupongkod
Hur Get a Newsletter förenklar din e-postdesign
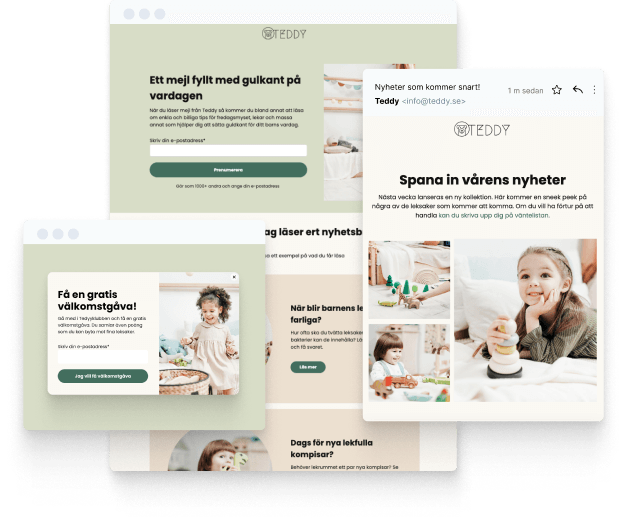
Färdiga mallar för nyhetsbrev

Att skapa en ny e-postdesign varje gång du ska skicka ett nytt e-postutskick är väldigt tidskrävande och dina utskick riskerar att inte följa din röda tråd. Det är här färdiga e-postmallar kommer in i bilden.
Hos Get a Newsletter får du tillgång till massvis av mallar för nyhetsbrev som hjälper dig att spara din värdefulla tid och ger dig inspiration. Det enda du behöver göra är att flytta om innehållet utifrån det du kommer fram till är viktigast i dina e-postutskick och sedan lägger du till din egen logotyp, typsnitt, färger och bilder.
Utforska och använd Get a Newsletters mallar för nyhetsbrev för att spara tid och komma igång snabbt med din e-postkampanj!
Drag & drop editor
Det ska inte vara krångligt att skapa och designa ett e-postutskick. Tack vare våra användarvänliga drag & drop editor kan du enkelt designa dina nyhetsbrev och anpassa dina mallar utan att du behöver ha några tidigare tekniska kunskaper inom e-postdesign.
Med drag & drop editorn kan du lägga in texter, bilder, videor och andra innehållsblock utan att ha någon tidigare kunskap av HTML. För de mer avancerade användarna hittar du även ett HTML-block som ger dig ännu mer kontroll över din design!
Läs mer om Get a Newsletters drag & drop editor.
Kom igång med din e-postdesign
Förhoppningsvis har du fått djupare förståelse om varför e-postdesign är en viktig del av din e-postmarknadsföring och hur det kan påverka ditt resultat.
Så vad väntar du på? Nu är det dags att börja vara kreativ och arbeta med din e-postdesign. Om du vill komma igång med din e-postdesign hos Get a Newsletter kan du skapa ett kostnadsfritt konto för att se om tjänsten passar dig och ditt företag.
Dessutom finner du landningssidor, enkäter, prenumerationsformulär och mycket mer hos Get a Newsletter!
Kom igång med nyhetsbrev
Börja skapa & skicka nyhetsbrev helt gratis med Get a Newsletter för att enkelt nå ut till dina prenumeranter och kunder.

Läs vidare
Kom igång kostnadsfritt
Utforska nyhetsbrev, landningssidor och enkäter. Marknadsför dina
tjänster och produkter. Öka din försäljning och kundlojalitet.