Enligt organisationen Color Blind Awareness har cirka 300 miljoner människor, världen över, svårare att skilja vissa färger från varandra. För att sätta det i ett sammanhang, det är nästan lika många människor som bor i USA som har svårt att skilja på färger från varandra.
Då färger spelar en viktigt roll när det kommer till design, köpbeteenden, kundens upplevelse, tycker jag att det är viktigt ämne att ta upp och ge exempel på vad du kan tänka på när du designar ditt nyhetsbrev. Så att du kan skapa en bättre upplevelse för de som på ett eller annat sätt har svårt att skilja vissa färger från varandra.
Vad innebär färgblindhet?
Färgblindhet innebär att du har svårare att skilja på vissa färger från varandra. Det kan också vara så att du har svårt att se en viss färg. Till exempel kan du ha svårt att skilja på rött och grönt.
Det finns tre olika typer av färgblindhet:
- röd-grön färgblindhet (vilket är den vanligaste typen av färgblindhet).
- gul-blå färgblindhet.
- total färgblindhet
Hur kan jag designa mitt nyhetsbrev för mina läsare som inte ser färg?
Att designa ditt nyhetsbrev för en läsare, som har svårare att skilja vissa färger från varandra, handlar inte om att ta bort färgerna i ditt nyhetsbrev. Utan det handlar om att tänka på hur du använder färger och kontraster. Så att oavsett färger, så kan din läsare enkelt se vad du vill åstadkomma. Som ett exempel tänkte jag att vi ska kolla på hur vårt egna nyhetsbrev.

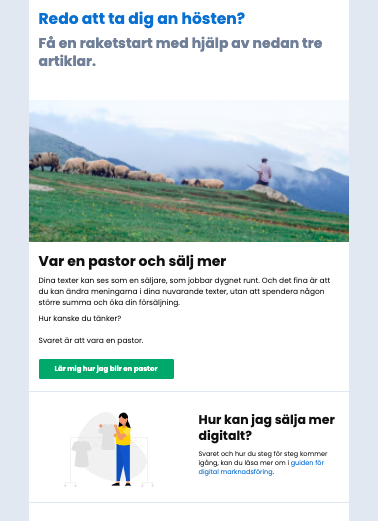
För en läsare som har svårt att se rött så ser vårt nyhetsbrevet ut så här:

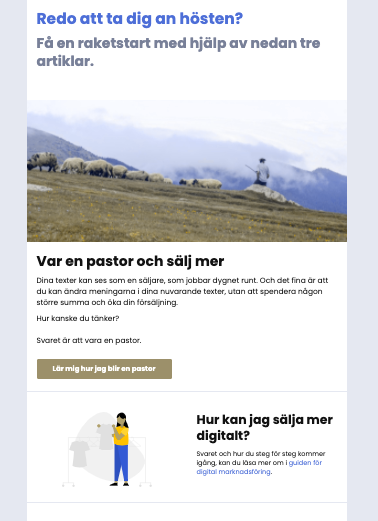
För en läsare som har svårt se grönt så ser det ut så här:

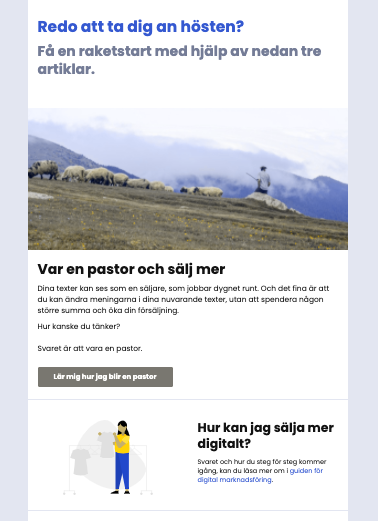
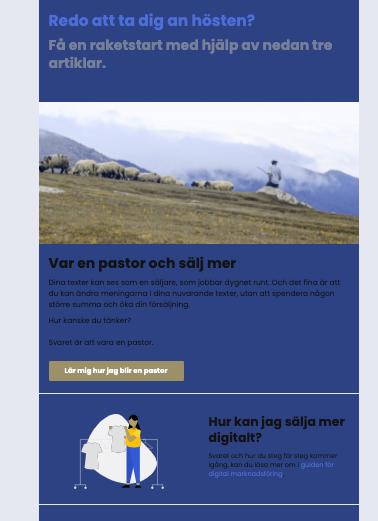
För en läsare som har svårt att se blått ser det ut så här:

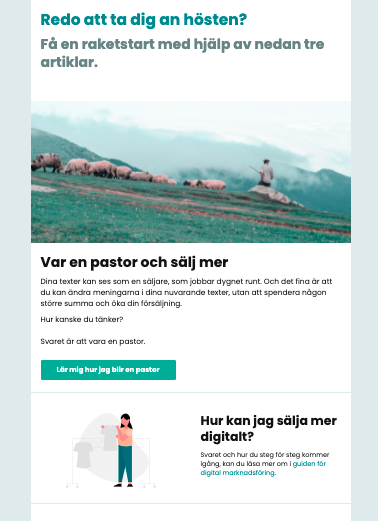
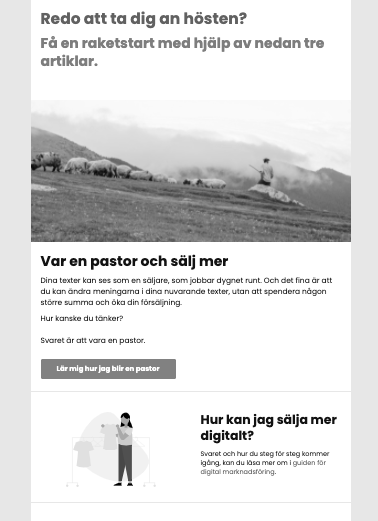
För en läsare som endast kan se nyanser av grått ser det ut så här.

Det vi tänkte på, när vi designade vår egen nyhetsbrevsmall (och även i verktyget) är att:
Alla färger har tillräckligt med kontrast mellan varandra.
Att knapparna och länkarna står ut oavsett vilka färger som du upplever.
För att illustrera ett exempel på skillnaden när kontrasterna inte är lika stora, så har jag ändrat färgerna i nyhetsbrevet som jag visade ovan som ett exempel:

Den blå bakgrunden mot den svarta färgen gör att texten blir svårare att läsa. Jämfört med om färgen för rubrik och brödtext skulle vara vit.

När jag skriver om kontrast så handlar det om skillnaden mellan två färger. Rekommendationen från Web Content Accessibility Guidelines att kontrasten mellan två färger minst ska vara 4.5:1. Du kan testa hur stor kontrasten mellan din egna färger är här. Du skriver bara in de färgkoderna som du vill testa och sedan får du ett resultat.
Det finns tre undantag till denna regler. Jag har valt att endast ta med två av dem, eftersom den tredje undantaget inte riktigt kan användas när det kommer till designen av ditt nyhetsbrev. De två undantagen är:
- Om storleken på texten är över 18px eller 14px när texten har fetstil – då minskar rekommendationen till 3:1.
- Texten som är en del av din logga
Bonustips: tänk på att skriva vilken färg din produkt har, så att du inte förlitar dig på bilden eller färgrutor för att visa vilka färger som finns.
Testa din egna design
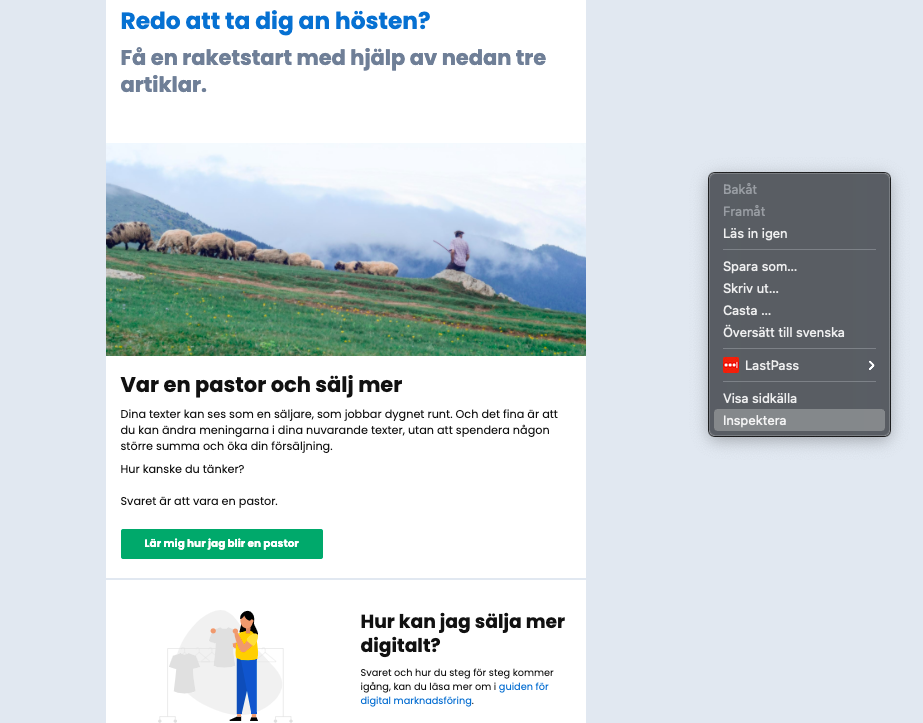
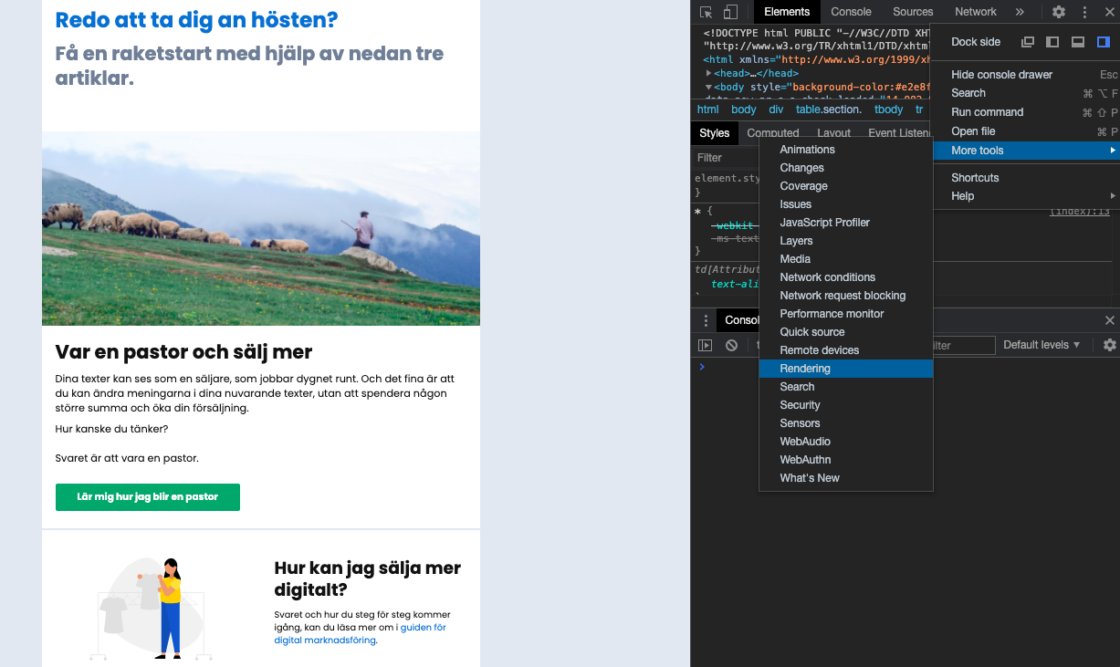
Du kan enkelt testa ditt egna nyhetsbrev genom att använda Chrome dev tools. Det första du behöver göra att ta fram webbversionen av nyhetsbrevet som du vill testa. Högerklicka och klicka på “Inspektera”.

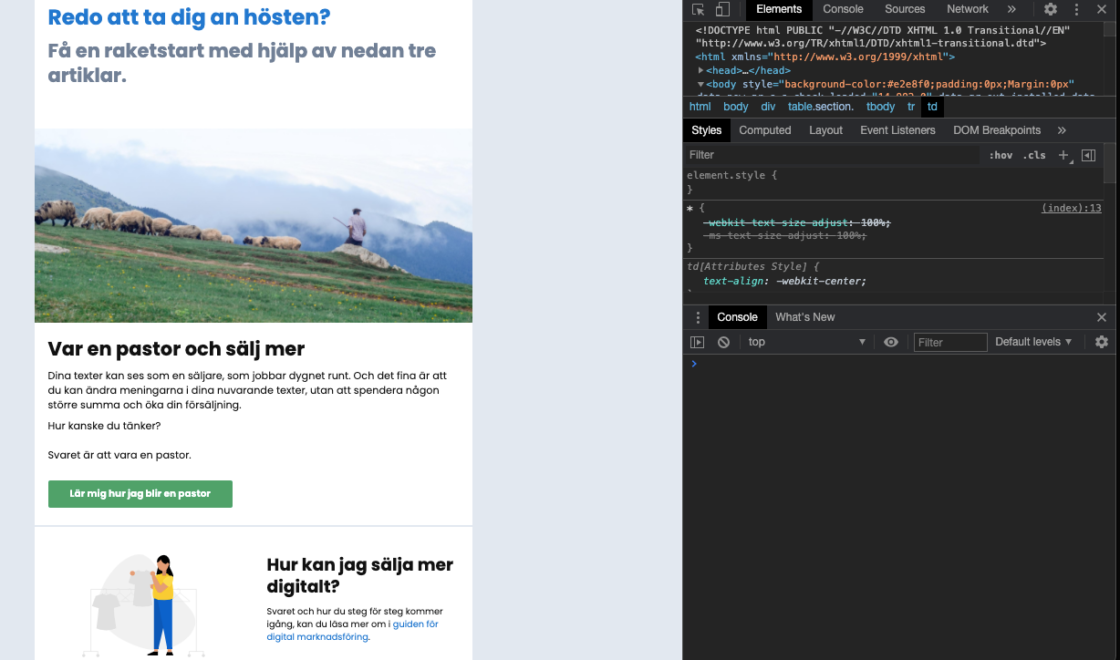
Då kommer du få fram en sida där du ser massa kod och ord som “Elements”, “Console” och så vidare.

Klicka på de tre prickarna till höger > “More tools” > “Rendering”. Längst ner ska du nu se en flik som heter just “rendering”.

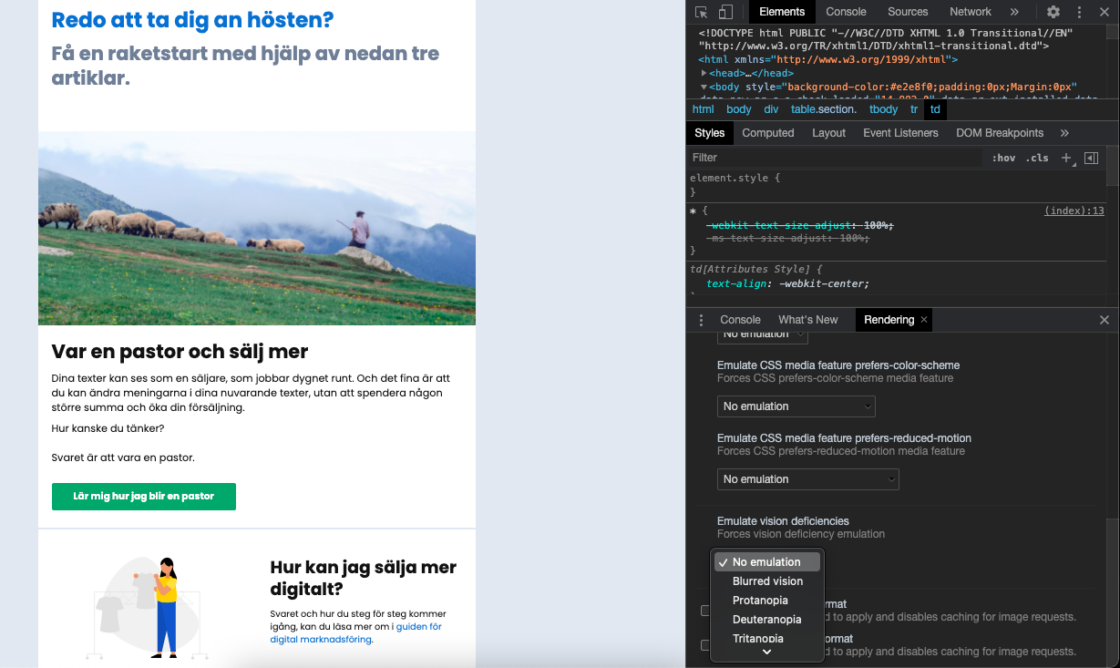
Scrolla ner till “Emulate vision deficiencies”. Där kan du sedan klicka på “No emulation” för att välja fem olika sätt ditt nyhetsbrev ska visas som

- Blurred vision: när du ser suddigt
- Protanopia : när du inte kan se rött
- Deuteranopia: när du inte kan se grönt
- Tritanopia: när du inte kan se blått
- Achromatopsia: när du ser allt i olika gråskalor.
Du kan även göra det direkt inne i verktyget, medans du sitter och designar nyhetsbrevet. Genom att att följa samma steg som ovan, men medan du redigerar.
Bonustips: Gör testet på din egna hemsida också. Så att du inte har missat något där som kan minska kundens upplevelse av din hemsida.
Kom igång med nyhetsbrev
Börja skapa & skicka nyhetsbrev helt gratis med Get a Newsletter för att enkelt nå ut till dina prenumeranter och kunder.

Lämna ett svar