Att använda dig av rundade hörn i ditt nyhetsbrev är ett enkelt men effektivt designelement som höjer det visuella intrycket. Förutom att det höjer det visuella intrycket skapar det en modern look och gör ditt nyhetsbrev mer läsvänligt.
Varför blir det mer läsvänligt?
En förklaring är att människans öga dras mer mot runda objekt än kantiga. Det går nästa säga att det är ett beteende som medfött. Din hjärna är programmerad att undvika skarpa hörn eller objekt. Om du tänker tillbaka på din barndom fick du med stor sannolikhet alltid leka med till exempel en boll (som är rund) istället för en gaffel eller andra objekt som är fyrkantiga . Med andra ord känns rundade hörn vänligare, säkrare och lättillgängliga.
Förstå mig rätt – ditt nyhetsbrev ska inte se ut som en boll, men att lägga till en viss rundhet skapar, utan att personer tänker på det, en känsla av läsvänlighet.
Nedan får du lära dig hur du kommer igång med att använda rundade hörn.
Hur kan jag använda de runda hörnen?
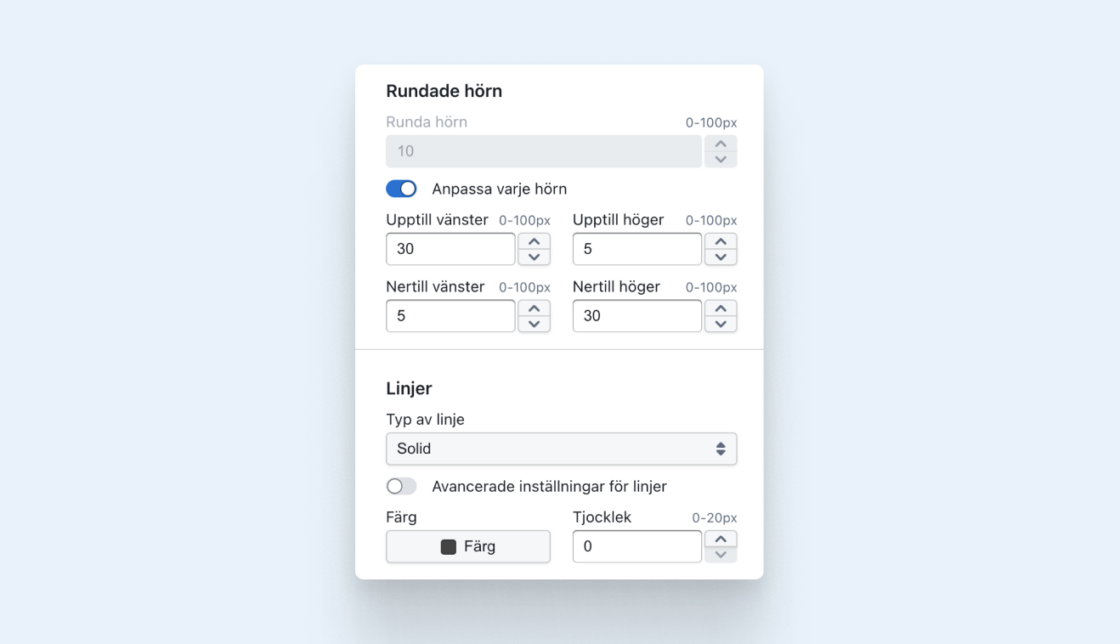
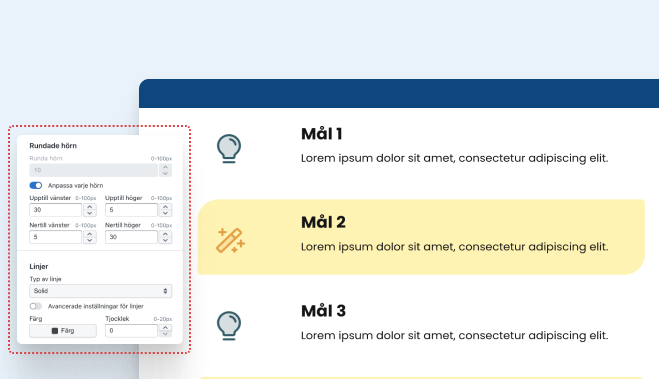
Inställningarna för de runda hörnen hittar du under “Sektionsinställningar”. Du kommer åt sektioninställningarna genom att dra muspekaren längst ner mot vänster tills du ser att det står ”Sektion” i vänstra hörnet. Klicka innanför rutan för att se nuvarande inställningar. Längre ner hittar du nu inställningar för rundade hörn.

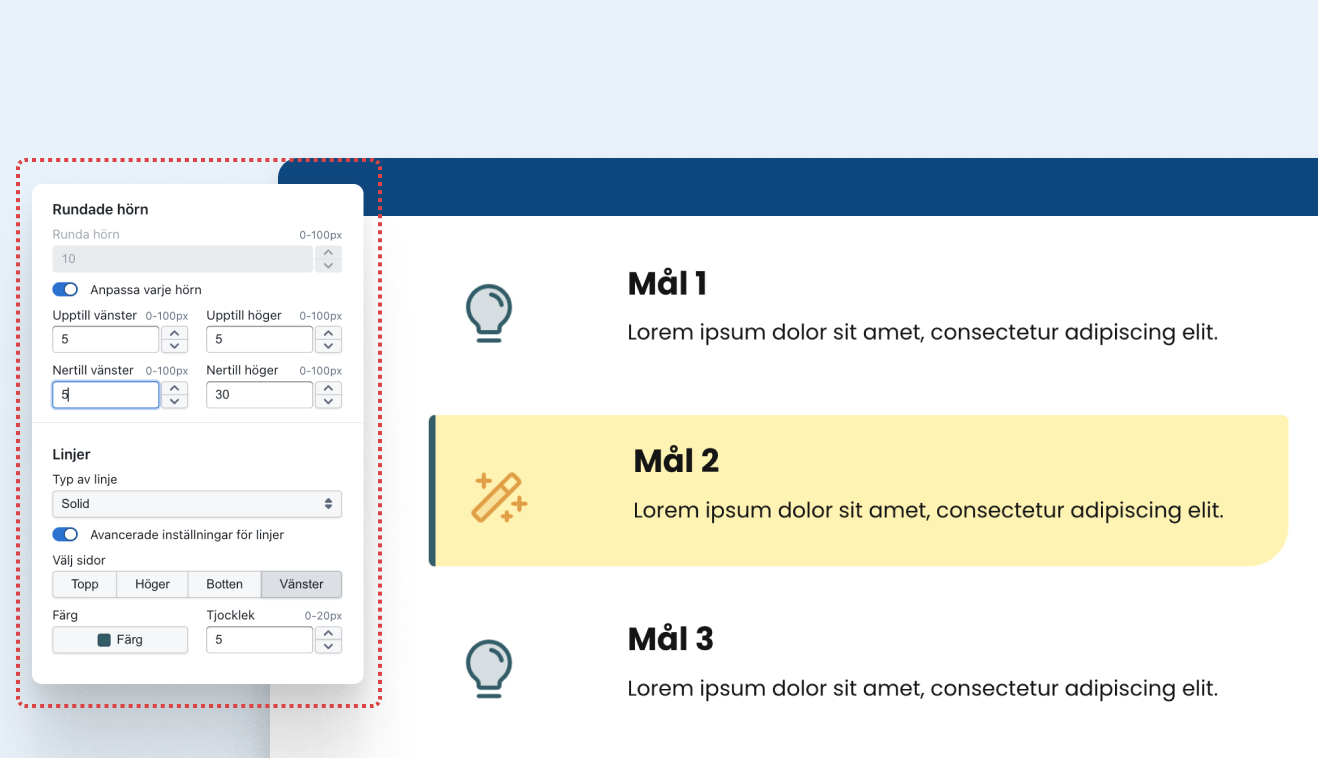
Du kan bestämma hur runda hörnen ska vara, om det ska gälla för alla hörn eller enbart för specifika hörn.

Du kan också lägga till en linje runt hela sektionen eller på de sidor som du vill ha linjer.

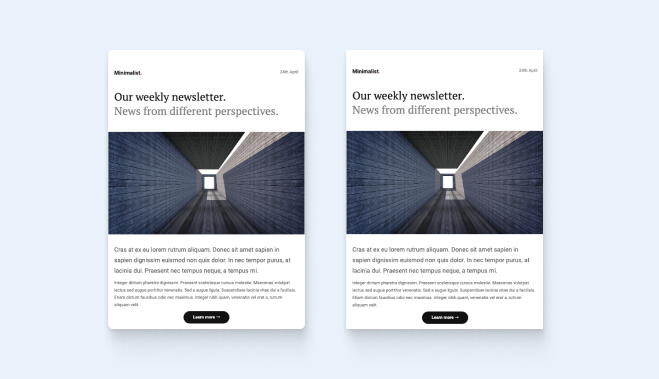
Om du inte har runda hörn på din hemsida kan det räcka att lägga till mellan 1- 5 px för få bort kanterna utan att det runda tar över. Det blir en lite detalj som gör att du sticker ut i inkorgen.

Börja använda runda hörn idag
Är du nyfiken och vill titta närmare på runda hörn för nyhetsbrev i verktyget? Logga in på ditt Get a Newsletter konto eller skapa ett gratiskonto nedan om du inte har ett.
Skapa ett gratiskonto
Skapa snygga nyhetsbrev, landningssidor, enkäter och mycket mer hos Get a Newsletter.

Lämna ett svar