Best practices for email marketing design

The average person receives 121 emails a day.
With all this competition, it’s crucial to stand out. To do so, the subject line, as you know, is by far the most critical factor in standing out in the inbox and getting the recipient to open your email. Once your email is opened, the design plays a decisive role.
The purpose of design is to:
- Present your message as clearly as possible
- Make your emails as easy to read as possible
- Get the reader to act on what you want
Clicks and conversions will increase if your newsletter has a proper design and a clean layout. It’s all about readers liking what they see.
8 tips - what you should keep in mind when designing your emails
1. Plan for your success
It’s understandable if you this early find it overwhelming to know where to start in designing your emails. Should you write the text and then design the email, or develop a template and then write the newsletter?
A common approach is to get started and write a newsletter, then think about how to design it. But this can easily be a time-consuming process, and you may not get the results you want to achieve.
If you put a little extra thought into developing a smart newsletter template, you'll make your job considerably easier.
A successful email marketing design creates instant recognition. The recipient can immediately tell who sent the email and link it to your brand. It should be minimalist and contain clear elements that attract the eye and make it easy to read the email.
To achieve this combination, it’s not a good idea to do a new design every time you send an email. Instead, you should think ahead and develop a well-thought-out template that goes in line with your goals, needs, and message.
What do you think about taking the following steps?
- Explore your readers’ needs, interests, and challenges
- Decide on content
- Divide your content into sections according to themes
- Develop a design
- Write the text
2. Let your goals and needs drive the content and hierarchy
Go back to your strategy. What do you know about your readers’ needs, interests, and goals? What are your goals with the emails, what do you want to achieve?
Once you know that, you’ll be able to list the different types of content you might want to include in your emails in the future. Once you know what content you want to include, you can decide what sections and design elements your template needs to have and in what order they should be in your template.
Of course, you should put the most important things first. Remember – people are just scanning through the content for anything of interest.
Down below you will find a list of different content and design elements you can use for inspiration. What do you need in your newsletter?
- Header
- Footer
- Preheader
- Heading 1
- Heading 2
- Heading 3
- Text block without background color
- Text block with background color
- Numbered list
- Points list
- Hero-image
- Images without text
- Images with text
- Coloring block
- Line / separator
- Distance / space
- Logo
- Icons
- Buttons
- Links
- Arrows
- Columns
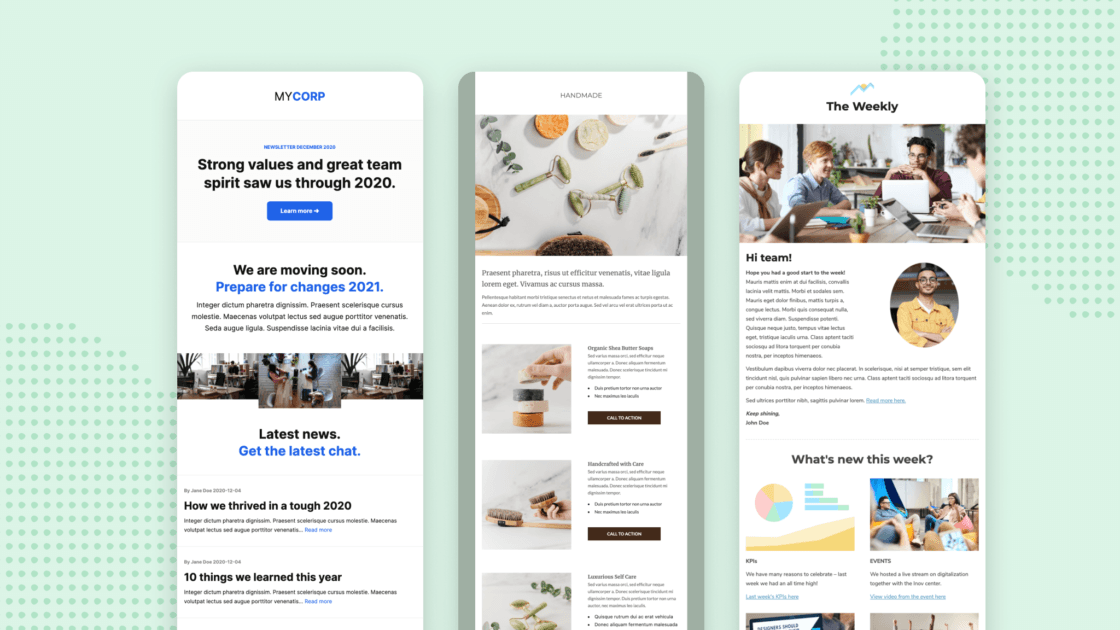
3. Take advantage of pre-made email templates
Designing new emails every time is time-consuming and your emails risk giving a scattered impression. That’s where pre-made email templates come in.
All you have to do is rearrange the content based on what you find is most important in your emails. Then you add your own logo, fonts, colors, and images. Convenient is just the name of the game.
The main advantage of a pre-designed template is that you don’t need to bring in a designer or tech-savvy person to produce a convert-friendly and stylish newsletter template. Someone else has done the work for you, and you get to do the finishing touches.
Explore our responsive email newsletter templates to save time and get started quickly with your email campaign!

4. Keep the design simple and airy for the best readability
The average attention span today is 8 seconds.
Count to 8 seconds!
The vast majority of people skim through the content of an email to see if they find anything of interest. You need to keep this in mind when designing your newsletters. To keep your reader’s attention, follow these tips:
- Include what is only necessary and put the most important things first. Link to your website where people can read more if they are interested.
- Use elements that stand out to put emphasis on what you think is important – headlines, sub-headlines, boxes, and images.
- Structure your content into sections and layers. For example, use different background colors for different blocks. Make sure to include content that breaks the scanning pattern and attracts attention.
- Use lots of white space to give your content breathing space.
- Keep headlines between 22 and 28 pixels, body text between 14 and 18 pixels, and use 1.5 line height.
5. Prioritize motivational Call-To-Actions
A Call-To-Action (CTA) is a short phrase in your newsletter that should prompt and motivate the reader to take action. To do that thing you want them to do, such as clicking on a button, link, or image.
The text plays a crucial role in an effective call-to-action, but don’t forget that the design does half the job of your CTA’s.
Some things to consider when designing CTA’s:
- Buttons perform better than links
- Strong colors on buttons and links perform better than neutral colors
- The text should be clearly visible and large enough to attract attention, but not so large as to be intimidating
- Use of a maximum of three CTAs in a single email, preferably one
6. Use high-quality images
Images are necessary as they help to reinforce the emotions and messages you want to convey with your emails. They should be carefully selected and of high quality.
When it comes to images, there are a few things to keep in mind:
- The best width for an image in an email is 640 pixels.
- For smaller images, such as icons or logos, we recommend that you insert an image twice the size it is intended to appear in the email. If the image is to be displayed 40px wide, insert an 80px wide image – for maximum resolution.
- Some email programs will block images and display the email in plain text mode instead. In this case, it’s a good idea to check if the email works without images. Therefore, check how your emails look in txt mode and are sure to add ALT text – a few words that summarise what the image contains if the image is not displayed in the email program.
- To ensure the same experience for everyone, it’s a good idea to include a link that you can open and read the newsletter in your browser. Such a link is included if you choose a premade-made template in Get a Newsletter.
- The more images in an email, the bigger your email will be. It’s worth bearing in mind that they may take longer to load if you’re somewhere with poor connectivity. Use a few high-quality images that reinforce the message.
- Create a good balance between the amount of text and the number of images in your email – One factor that some spam filters look at is the balance between images and text. We do not recommend images that contain a lot of text as spam filters cannot read them and therefore often classify them as spam.
7. Have fun with GIFs
GIFs are valuable when it comes to standing out. Movement instantly attracts attention and creates life, the feeling of something happening. They work in the vast majority of email applications, unlike video.
However, in some email applications, only the first of the images in the GIF will appear as a still image. So when creating or selecting a GIF, make sure that the first image in your GIF looks good.
Why is it not possible to use video in email?
It’s not possible to use video in the majority of email applications because the programs do not support this functionality. Therefore, we recommend not including a video as a file in your email. However, you can insert an image to link to your video. Do this:
(1) Take a still image from the video clip
(2) Add a play icon in any image editing program – to encourage the reader to click on the image.
(3) Encourage the reader to click on the image to enjoy a video.
8. Adapt the design for different screens and email applications
Of course, you want your email design to adapt nicely to whatever device, email application, and screen resolution the email is being read on.
Here you need to be aware of the limitations of the email world. Designing a newsletter is not the same as a webpage, even though both are written with the same code (HTML and CSS). An email has a few more limitations than the web and email programs lack a common standard for how the code should be interpreted.
Therefore, web pages can look relatively the same no matter what device or browser you use to visit, while emails can differ a lot.
There is always a risk that your email may look different in some email programs, which you should be aware of when designing your emails. This is another reason why it can be wise to use pre-made email templates, as these templates are responsive to most email programs and devices.
75% of all emails are opened on mobile
So, make sure your emails are optimized and responsive for mobile screens.
In Get a Newsletter, all email newsletter templates are responsive, which means they adapt to the screen you are reading the email on.
An example of a design element that changes on mobile is columns. It may be worth to keep in mind if your template contains multiple columns, the columns will overlap on mobile devices. Always preview your email on both desktop and mobile – to make sure it looks the way you want.
In Get a Newsletter you can see how the email will generally look on desktop and mobile. It might be a good idea to do more testing to see how the emails look on different devices and applications. Some email applications display emails differently. If you use a pre-made template, you shouldn’t need to test it as carefully.
Common email services:
Apple iPhone
Gmail
Apple Mail
Outlook
Yahoo! Mail
Samsung Mail
Google Android
Apple iPad
Outlook.com
Windows Live Mail
Over to you
We hope you’ve picked up a lot of great tips to get you started with your newsletter design, as we all want to see you succeed. Ask us any questions you have about newsletter templates and email design at support@getanewsletter.com.
Need some design inspiration? Find everything you need here.
Keep reading
Get started for free
Explore newsletters, landing pages, and surveys. Market your
products and services. Increase your sales and customer loyalty.


