Skicka nyhetsbrev som levererar resultat
Med Get a Newsletter kan du snabbt och enkelt skapa snygga nyhetsbrev och lönsamma kampanjer som hjälper dig att effektivare nå ut till dina kunder och öka tillväxten i ditt företag.
Svenskt verktyg
Inget betalkort krävs
Avsluta när du vill

Mer än bara nyhetsbrev
När du samlar in e-postadresser för att skicka nyhetsbrev får du en egen kanal där du bestämmer villkoren och får större kontroll över när och vilka personer som ser ditt budskap – vad som än händer med övriga kanaler.
Tillsammans med landningssidor, enkäter och formulär kan du enklare kommunicera i varje del av kundresan och nå ut med ditt varumärke på ditt sätt.
Upptäck
Samla in fler e-postadresser med landningssidor och formulär för att nå ut till fler prenumeranter.
Engagera
Nå ut till potentiella och befintliga kunder med häpnadsväckande innehåll som de inte kan motstå.
Konvertera
Driv kunder till dina landningssidor och nyhetsbrev för att skapa leads, registreringar och öka försäljningen.
Kundlojalitet
Skicka nyhetsbrev och bygg långvariga relationer med dina kunder och bibehåll deras lojalitet.
Kraftfulla funktioner med ett och samma syfte
Alla funktioner är utformade för att du på ett och samma ställe ska kunna skapa lönsam kommunikation. Oavsett vilken funktion du använder kan du skapa, finslipa och återanvända innehållet.

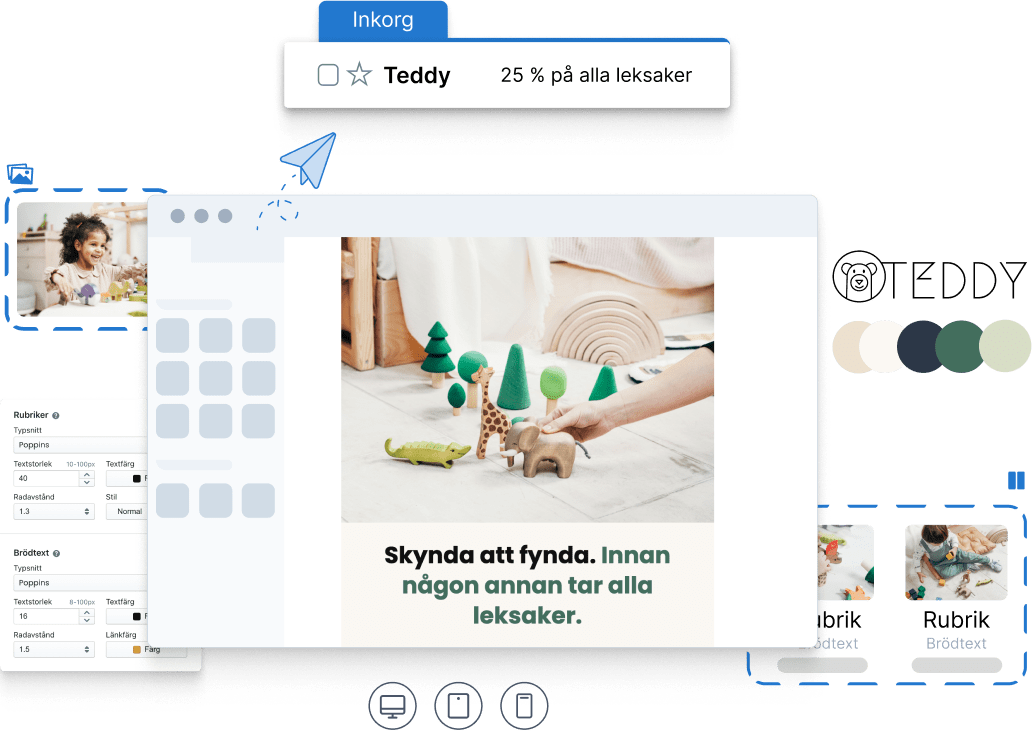
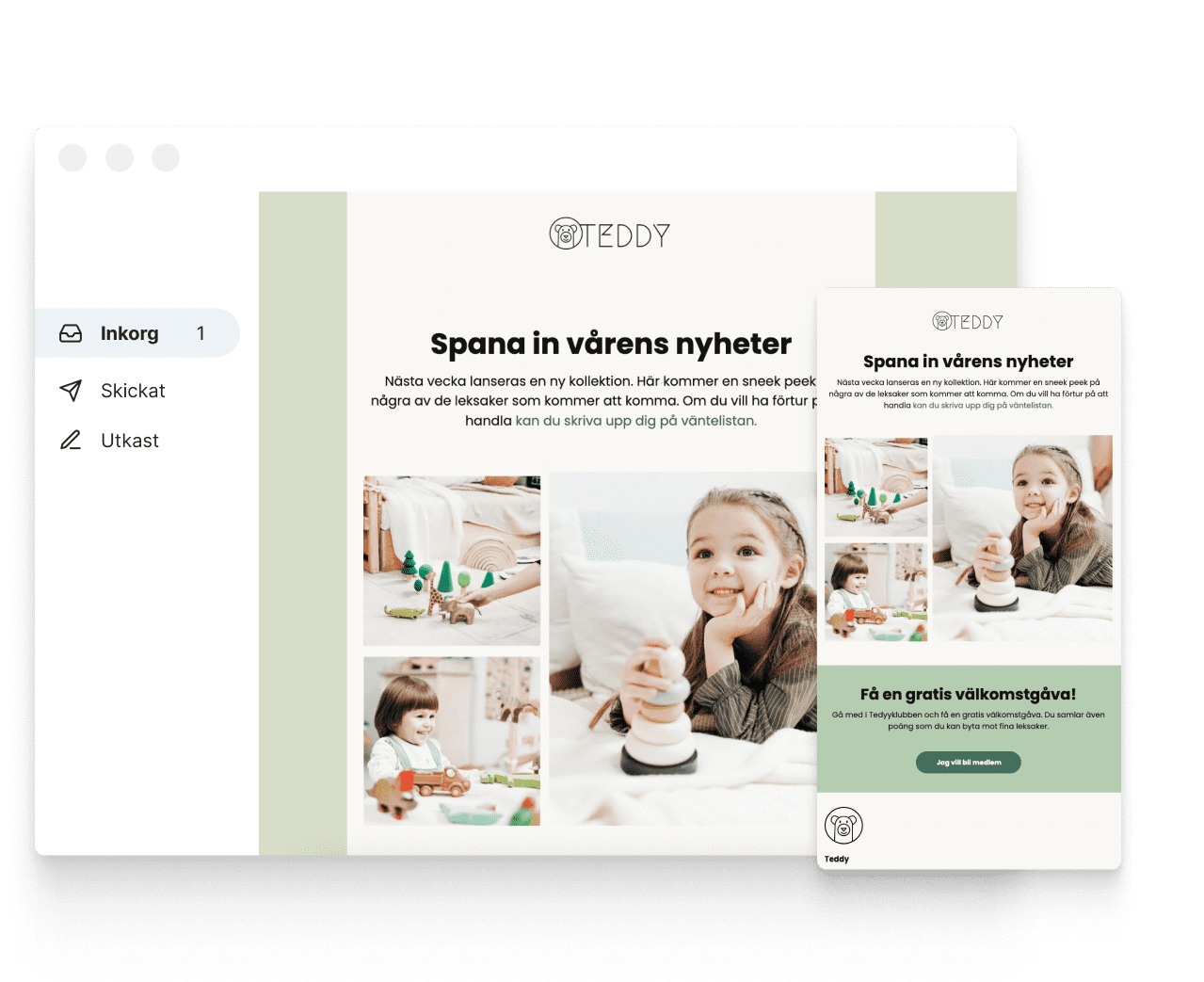
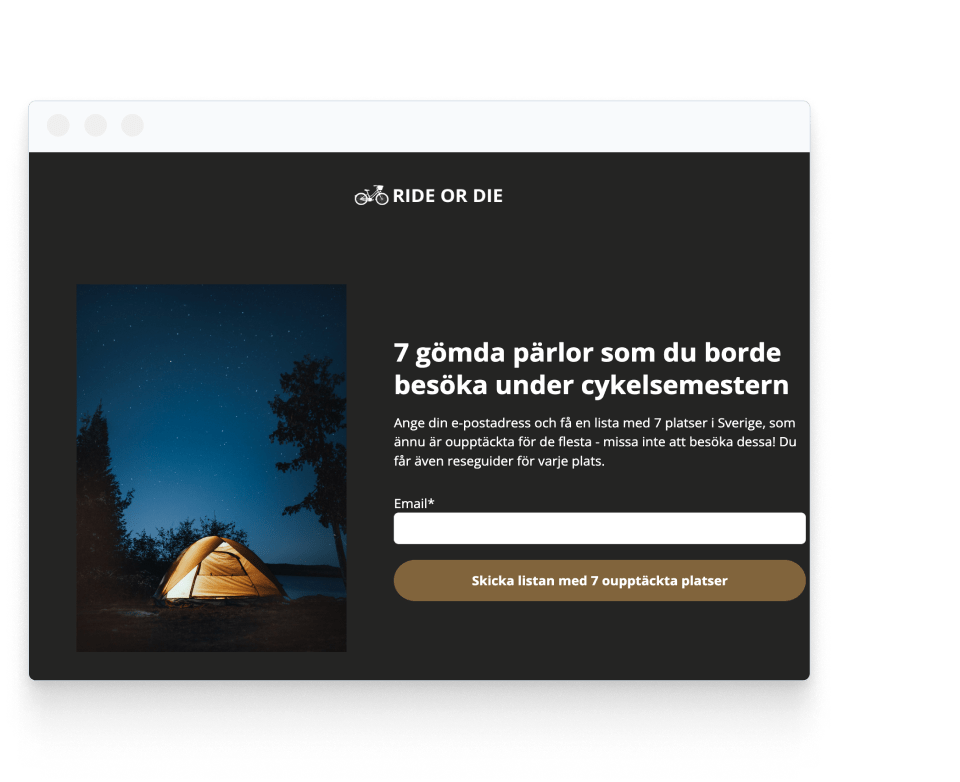
Skapa snygga nyhetsbrev som levererar resultat

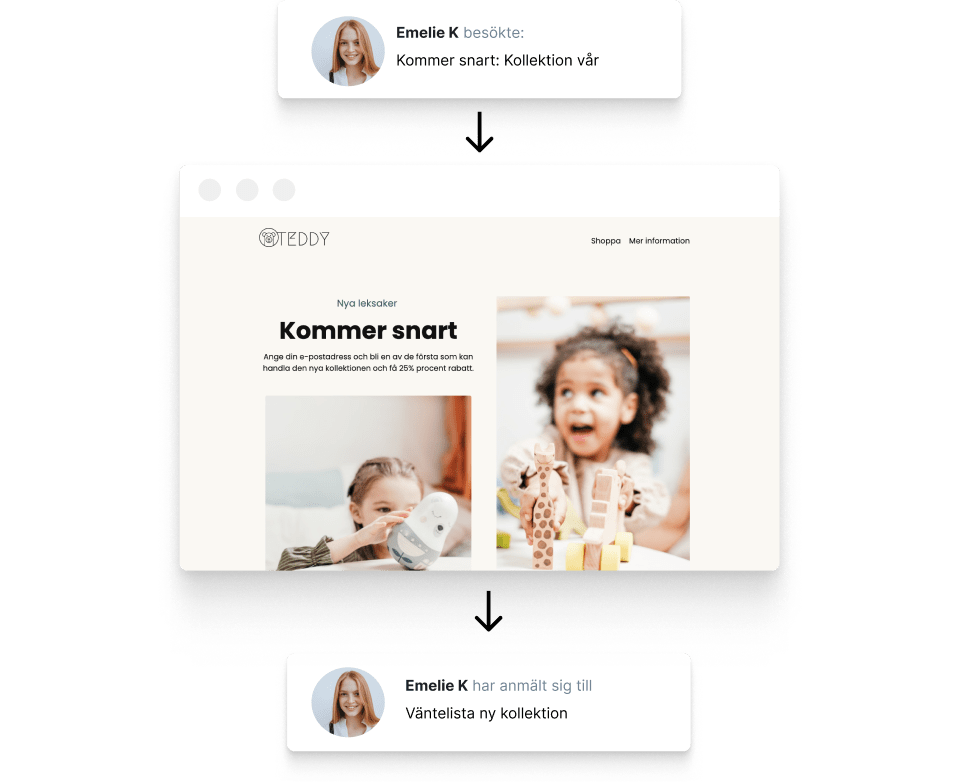
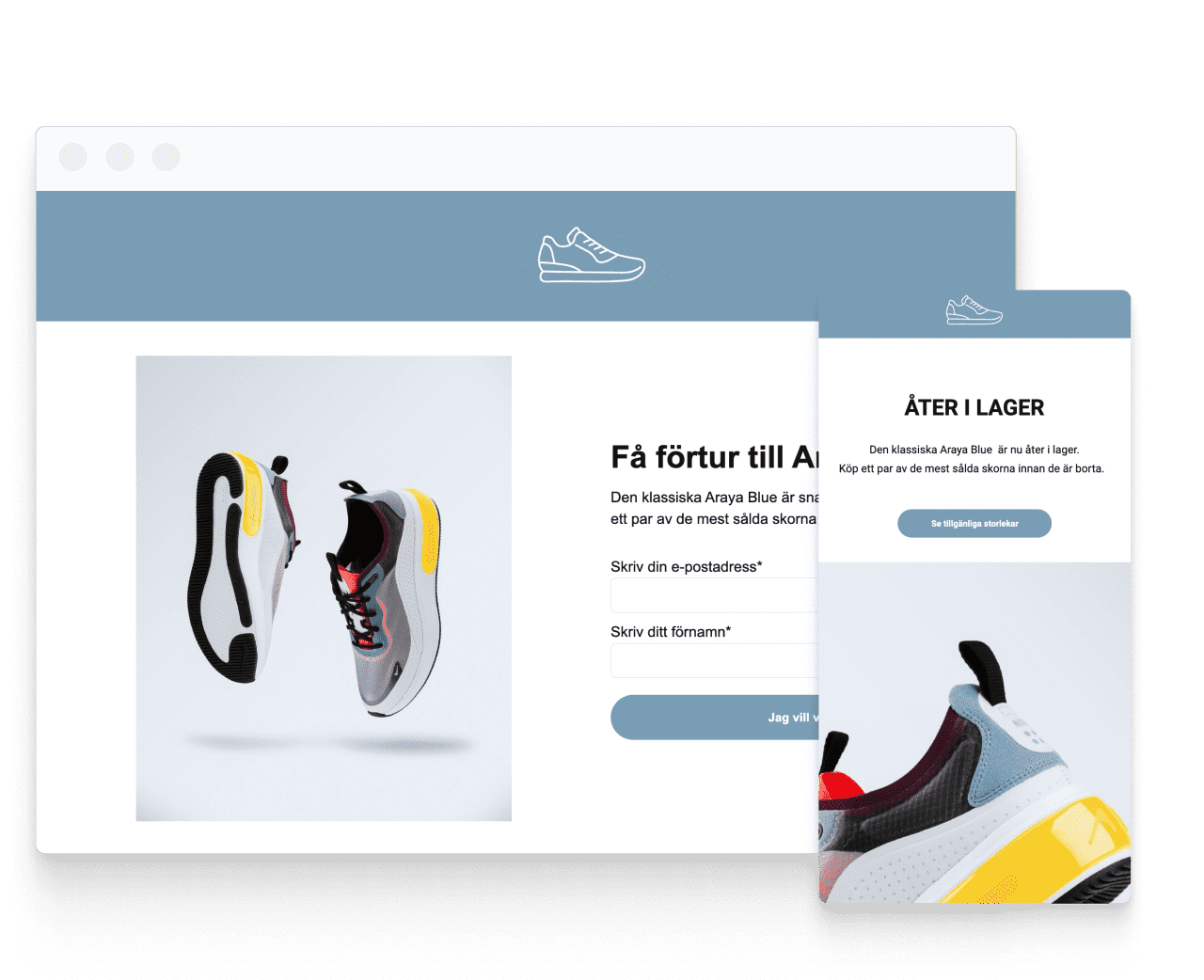
Skapa landningssidor som konverterar besökare

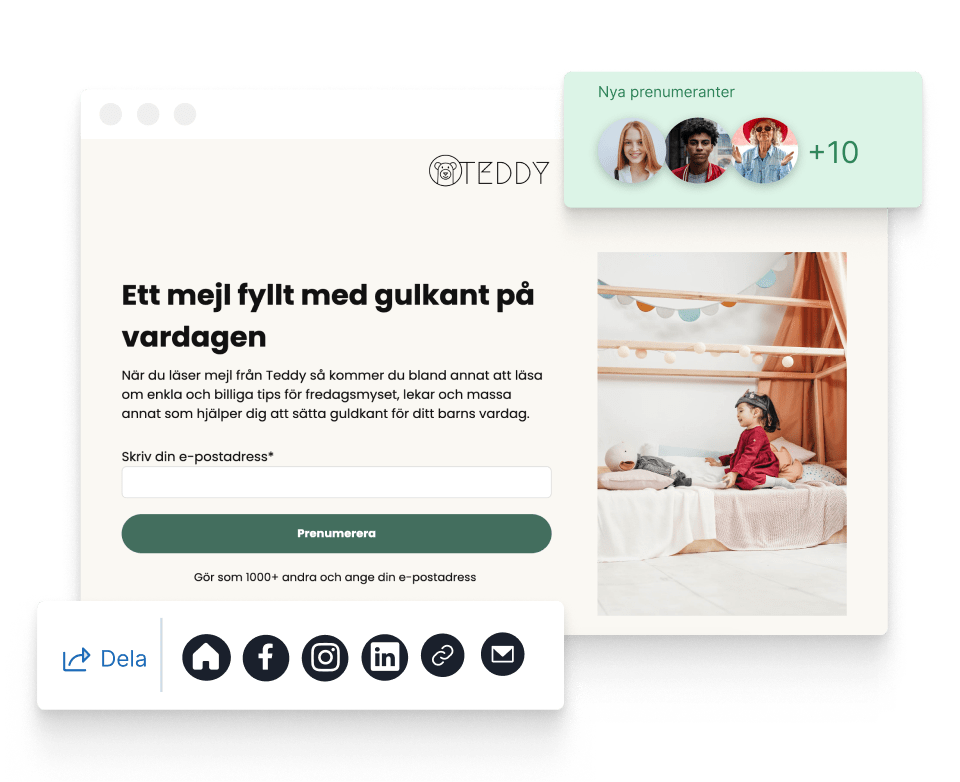
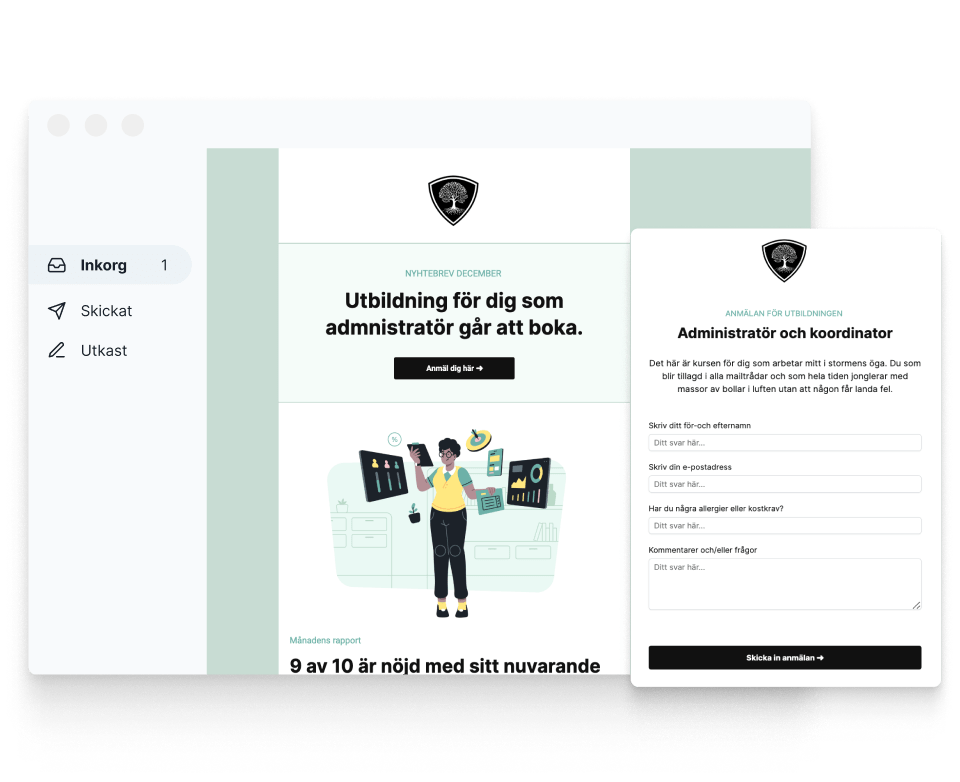
Skapa formulär och se din e-postlista växa

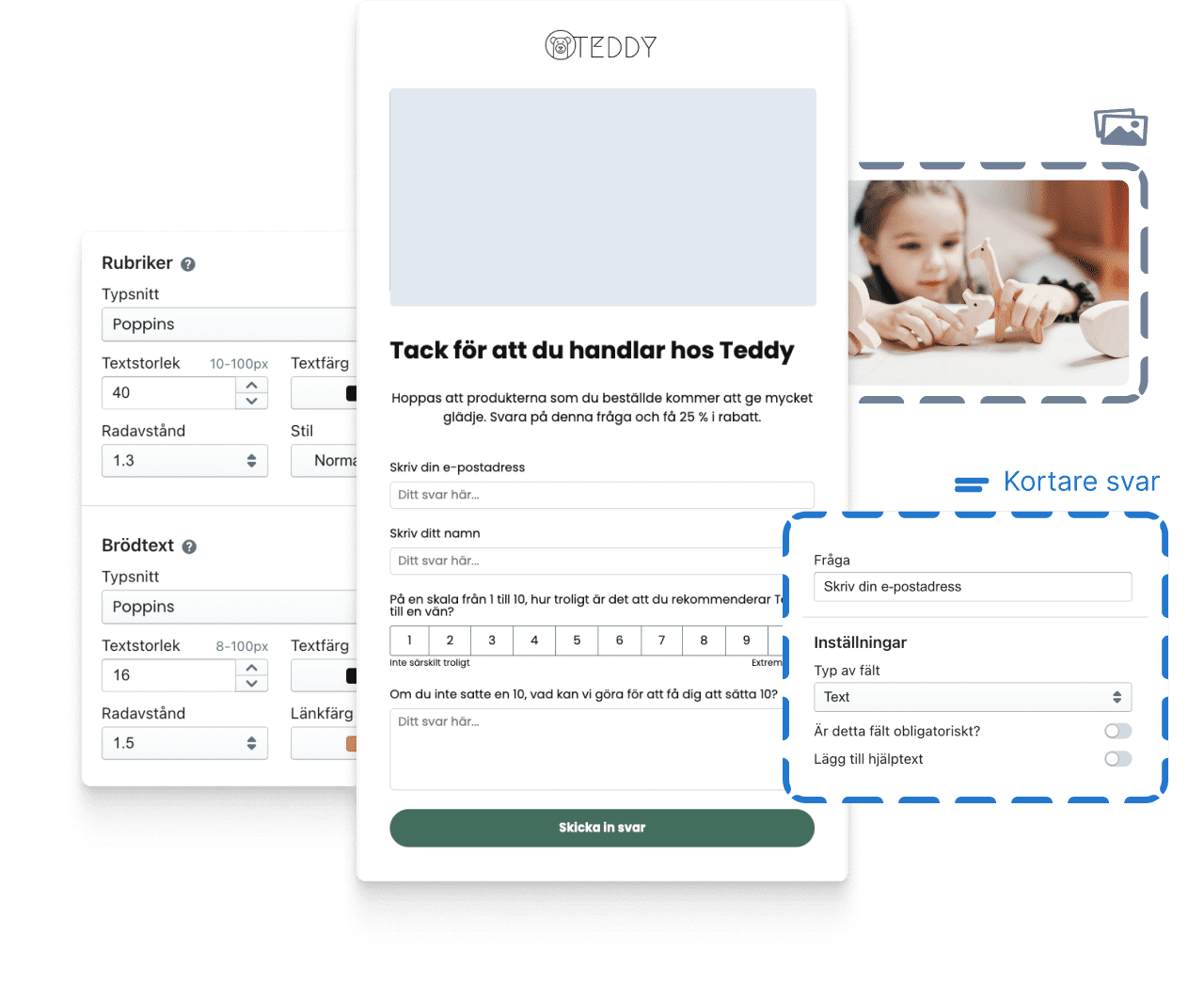
Skapa enkäter och få insikter om dina kunder
Snabb och engagerad support
Få svar samma dag
98,2 % kundnöjdhet
Pedagogiska svar
Nå ut på ett enkelt, snyggt och proffsigt sätt
Oavsett vem du är och vilka kanaler du använder till att marknadsföra ditt varumärke kan du med Get a Newsletter skapa en kundupplevelse utöver det vanliga för att få fler att prenumerera på ditt nyhetsbrev, kunna ge information till dina kunder och få fler att köpa det du säljer.
Få ditt företag att synas
- Spara tid och pengar med att skicka nyhetsbrev och nå enkelt ut med din kommunikation till dina prenumeranter och kunder.
- Få ditt företag online med landningssidor för att informera kunder om din verksamhet och börja skapa digital försäljning.
- Kom igång med att samla in nya prenumeranter med hjälp av formulär och bygg din e-postlista större.
- Skapa enkäter, samla in svar från kunder och var säker på att du tar de bästa stegen för att skapa tillväxt i ditt företag.

Få ut det mesta av din marknadsföring
- Hantera all E-postmarknadsföring och utskick av nyhetsbrev åt företaget eller alla dina kunder på ett och samma ställe.
- Skapa och arbeta konverteringsdrivande med landningssidor för att nå lönsamma och kostnadseffektiva resultat.
- Hjälp företaget eller dina kunder att öka antalet prenumeranter på sin e-postlista med prenumerationsformulär och popups.
- Utför enkätundersökningar och få svar på kund, medarbetar eller marknadsrelaterade frågor i företaget eller åt kundernas räkning.

Marknadsför dina produkter
- Skicka nyhetsbrev med exklusiva erbjudanden och rabatter till dina potentiella och befintliga kunder.
- Skapa landningssidor och driv besökare till dina produktsidor för att öka din försäljning och kundernas livstidsvärde.
- Se din e-postlista växa snabbt med prenumerationsformulär och popups och nå ut till en större räckvidd.
- Ta reda på vad dina kunder tycker om dig och dina produkter med enkätundersökningar.

Kommunicera enkelt med omvärlden
- Skapa och skicka nyhetsbrev till olika målgrupper och var säker på att dina e-postutskick kommer fram vid rätt tidpunkt.
- Utan några förkunskaper kan du skapa responsiva landningssidor och börja kommunicera ut alla typer av information.
- Börja samla in fler prenumeranter med prenumerationsformulär och få en större räckvidd med din kommunikation.
- Skapa enkäter, samla in svar från olika målgrupper och var säker att dina insamlade uppgifter är i trygga händer.

Ta inte oss på orden, läs vad andra tycker
Bli en del av 65 000+ andra användare som redan använder Get a Newsletter.
Get a Newsletter passar vårt sätt att arbeta med nyhetsbrev. De möter vårt krav att skicka nyhetsbrev till en stor bas prenumeranter för ett rimligt pris.
Ingrid, Ung Cancer

Försäljningen har ökat rejält, vissa veckor dubblats. Det ser vi också på de veckor som har varit lite lugnare, men så efter att nyhetsbrevet har skickats ut så ser vi snabbt att försäljningen går upp.
Pernilla, Hammarströms Fisk

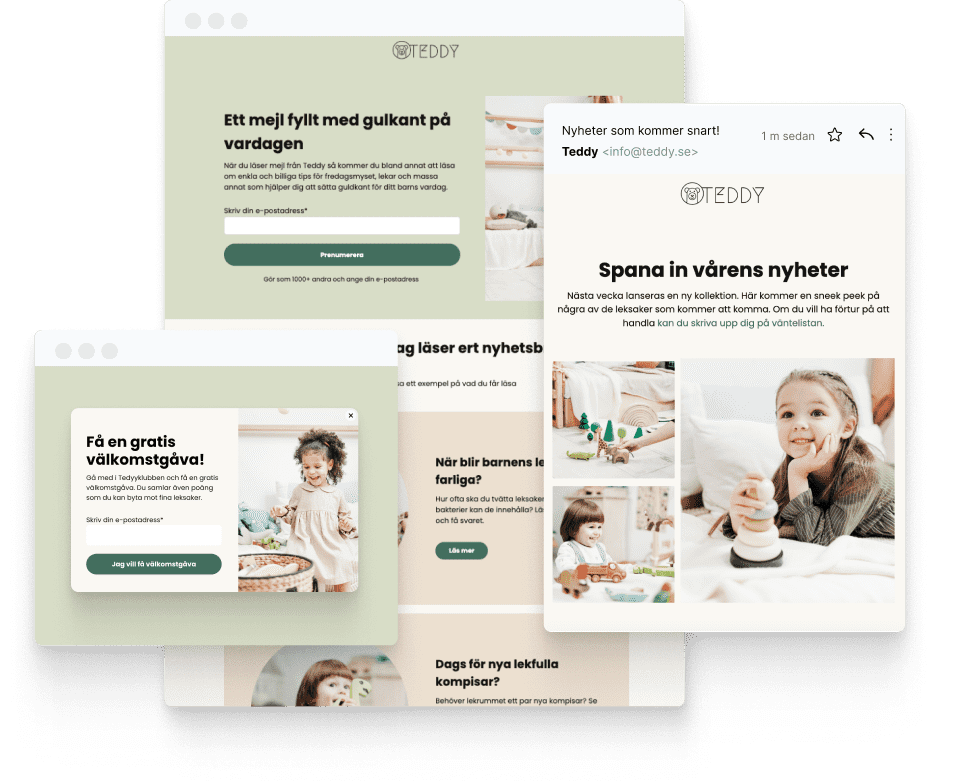
Välj mellan över 30+ högkonverterande mallar
Nyhetsbrev
Nå enkelt ut till dina målgrupper med ditt budskap och få varje kund att känna sig speciella med personaliserat innehåll.
Landningssidor
Börja driva trafik till dina produkt- och informationssidor för att skapa fler leads, registreringar och öka din försäljning.
Enkäter
Samla feedback från dina kunder och få svar på dina frågor för att du kan fatta bättre affärsbeslut i framtiden.
Prenumerationsformulär
På ett par minuter kan du komma igång med att skapa formulär och börja samla in fler prenumeranter till din e-postlista.
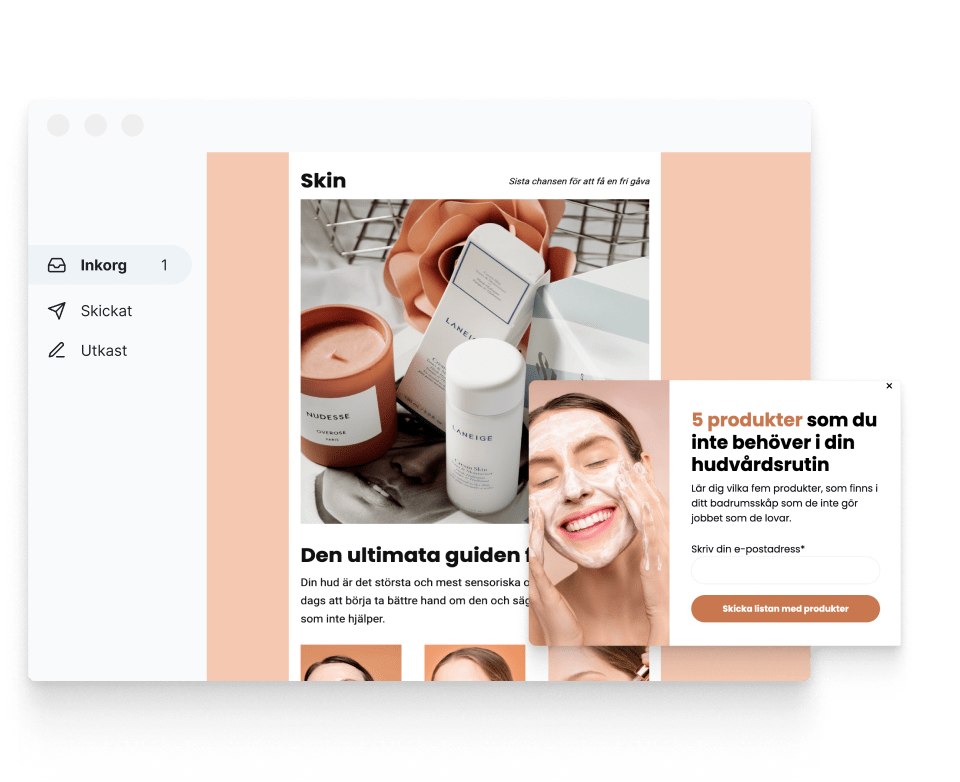
Popup-formulär
Välj mellan att visa upp dina popups på hela din webbplats eller på utvalda sidor för att fånga besökarnas intresse.
Kraftfulla funktioner för att få ditt företag att växa
Hos oss hittar du alla verktyg du någonsin behöver för att lyckas med din e-postkampanjer och nyhetsbrev för att nå den tillväxt du eftersträvar i företaget.

Säg hej till ditt nya nyhetsbrevsverktyg
Svensk tjänst
Allt du hittar hos Get a Newsletter finns tillgängligt på svenska och engelska – support, verktyget och artiklar.
Lätt att använda
Oavsett erfarenhet och storlek på ditt företag kan du enkelt komma igång med att skapa och skicka nyhetsbrev.
GDPR-kompatibelt
Dina personuppgifter är i säkra händer och lagras på egna servrar i Stockholm, Sverige.
Lär dig på dina egna villkor
Lär dig hur du kan arbeta effektivare och nå bättre resultat med nyhetsbrev, landningsidor, enkäter och mycket mer.
Marknad
Guide
Marknad
Bloggartikel
Marknad
Bloggartikel
Kom igång kostnadsfritt
Utforska nyhetsbrev, landningssidor och enkäter. Marknadsför dina
tjänster och produkter. Öka din försäljning och kundlojalitet.